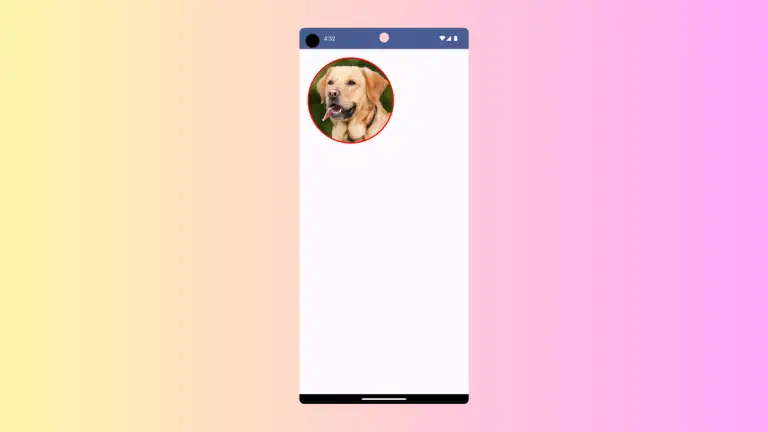
How to Create Circular Image with Border in Android Jetpack Compose
In today’s mobile apps, circular images have become increasingly popular. These are often used for profile pictures, avatars, or other UI elements. In this tutorial, we’ll explore how to implement circular images with a custom border in Android Jetpack Compose. We’ll go step-by-step through the code and break down each section for easy understanding. Why…