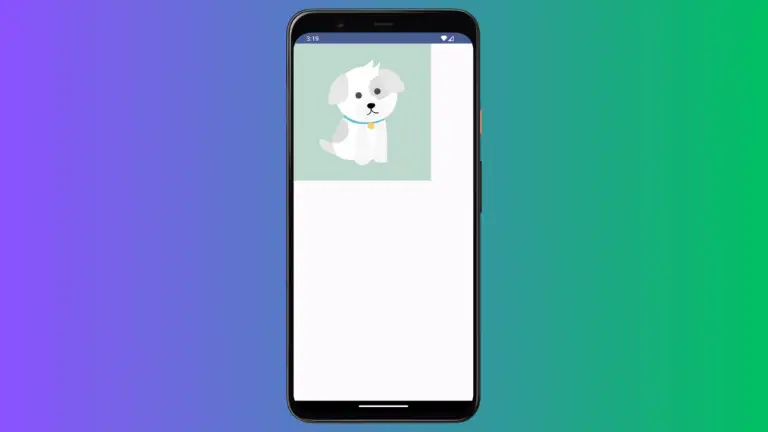
How to Add Image in Android Jetpack Compose
Jetpack Compose, Android’s modern, declarative UI toolkit, has been revolutionizing the way we create user interfaces. As a key part of any UI, images need to be handled with care and Jetpack Compose certainly makes it simpler and more intuitive than ever before. This tutorial will walk you through how to display images in your…