How to Make Canvas Clickable in Jetpack Compose
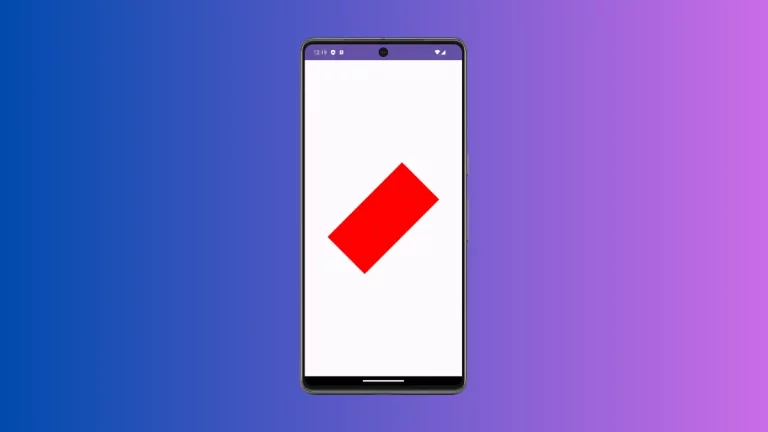
Jetpack Compose, Android’s modern UI toolkit, offers a flexible approach to building interactive UI elements. An interesting aspect of this is the ability to make a canvas – typically used for custom drawings – responsive to user interactions, such as clicks. This blog post will guide you through making a canvas clickable in Jetpack Compose,…