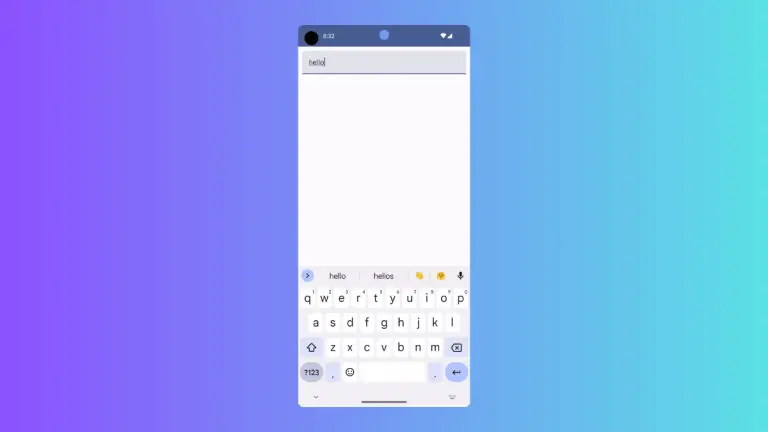
How to Create Password TextField in Android Jetpack Compose
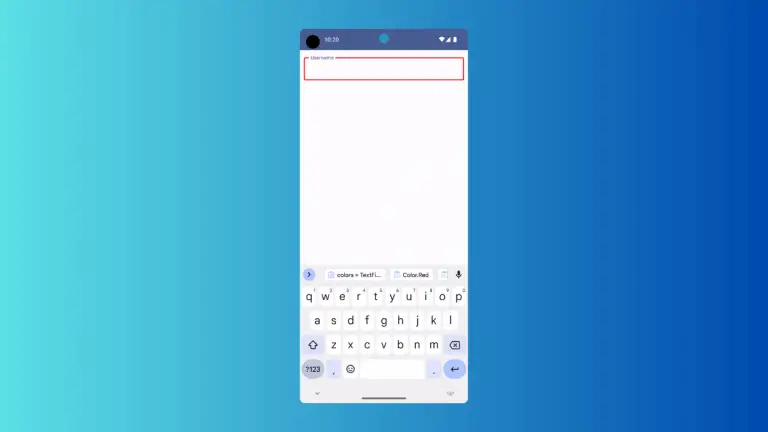
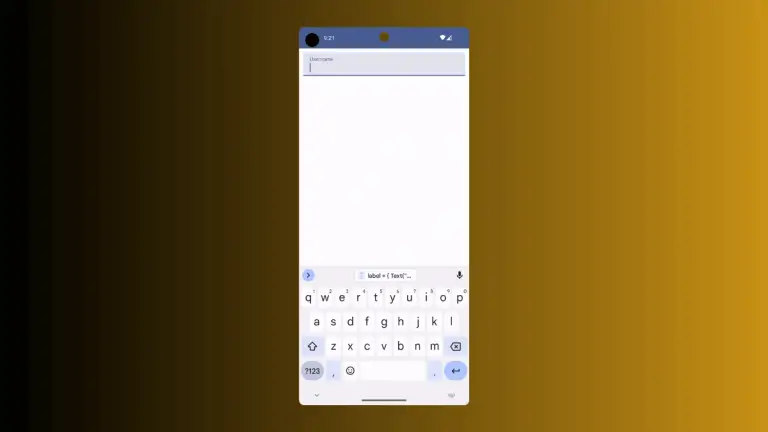
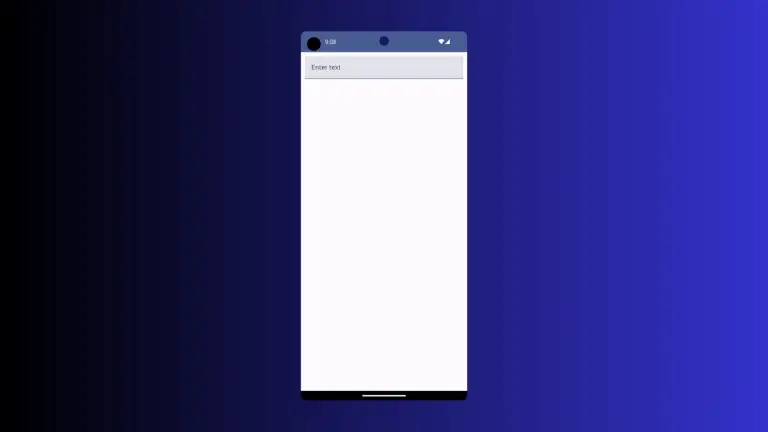
Creating a secure and functional password input field is a common need in mobile app development. Jetpack Compose provides a simple yet robust way to accomplish this. In this tutorial, we will learn how to use the TextField composable to create a password input field. You’ll discover how to handle different keyboard options and apply…