How to Center Align UI Elements in Android Jetpack Compose
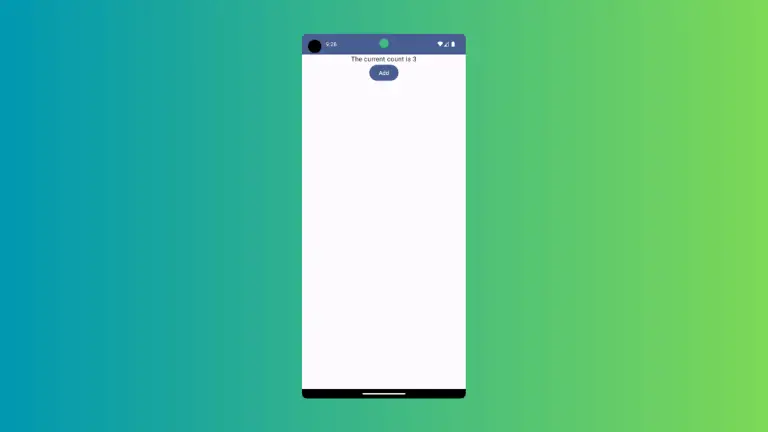
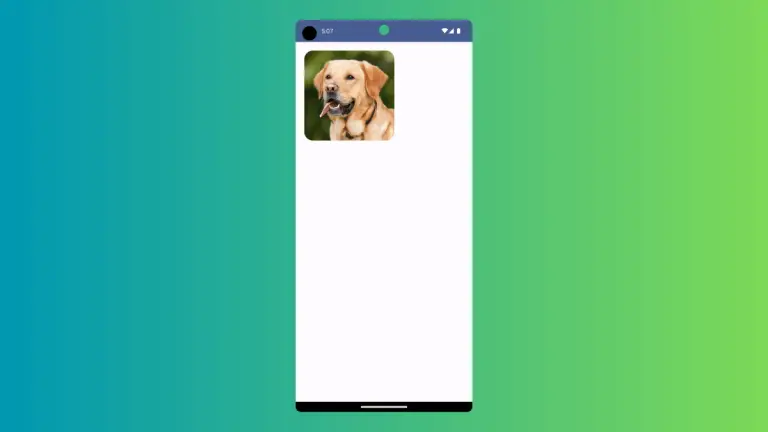
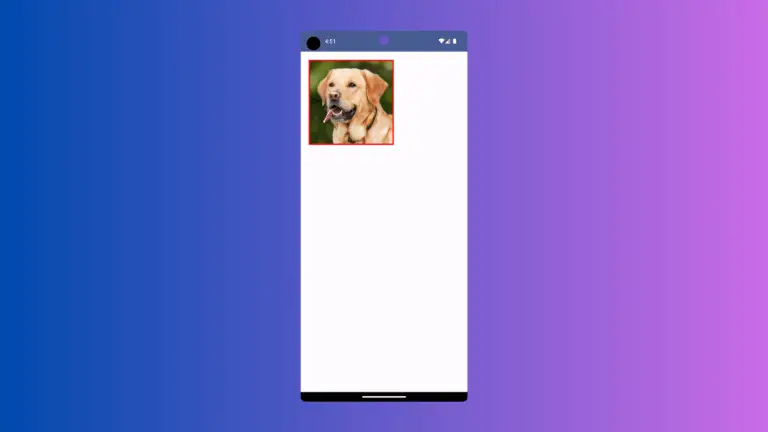
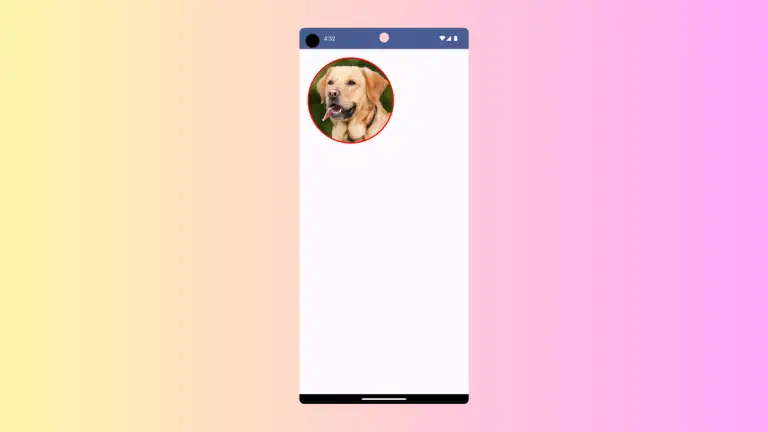
Alignment is an important aspect of designing a mobile app. In this Jetpack Compose tutorial, let’s learn how to center vertically, center horizontally, and center both ways. We use Column and its parameter horizontalAlignment to make the children center horizontally to the parent. The text will be centered horizontally as seen in the output. You…