How to Add Hint Text to TextField in Android Jetpack Compose
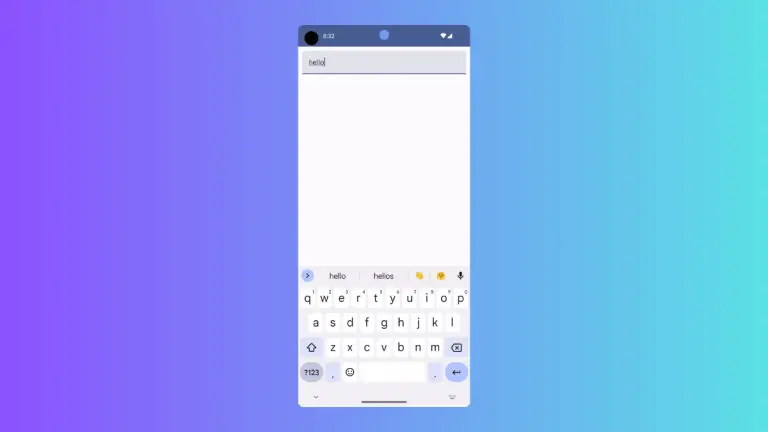
Adding hint text to a TextField can significantly improve user experience. It guides users on what they need to enter in the input field. In this enhanced tutorial, we’ll cover how to add hint text or placeholder text to a TextField in Android Jetpack Compose, step by step. What Is Hint Text and Why It…