How to Adjust Image Opacity in Android Jetpack Compose
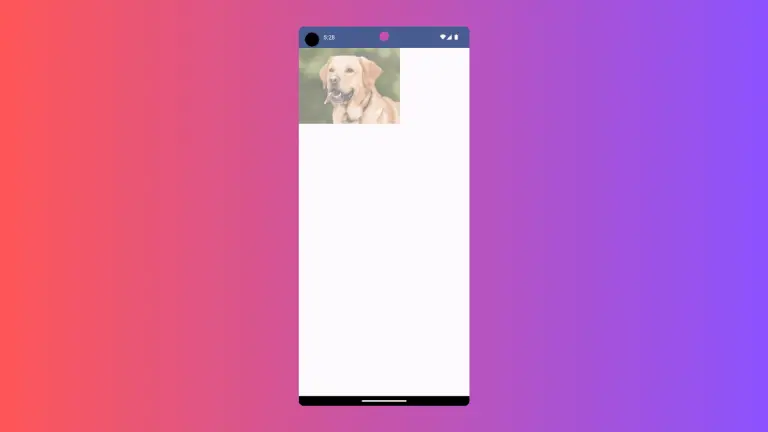
Adjusting the opacity of an image can be a crucial part of user interface design. It helps in distinguishing UI elements and adds an aesthetic touch to your application. In this updated blog post, we’ll dive deeper into how you can modify image opacity using Android Jetpack Compose’s Image composable. Opacity and Alpha Parameter Opacity…