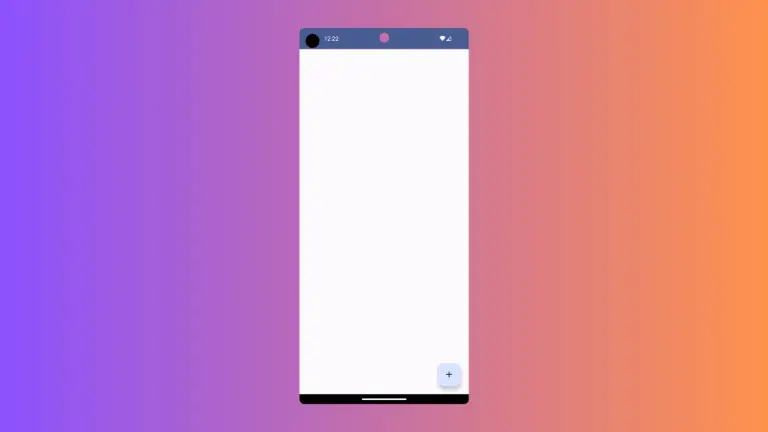
How to Create Floating Action Button in Android Jetpack Compose
A Floating Action Button (FAB) is a key UI element in many Android applications. It’s a button that hovers over the UI, generally in the bottom corner, and provides quick access to a primary action. In this tutorial, we’ll guide you through the process of creating a FAB in Android using Jetpack Compose. Why Use…