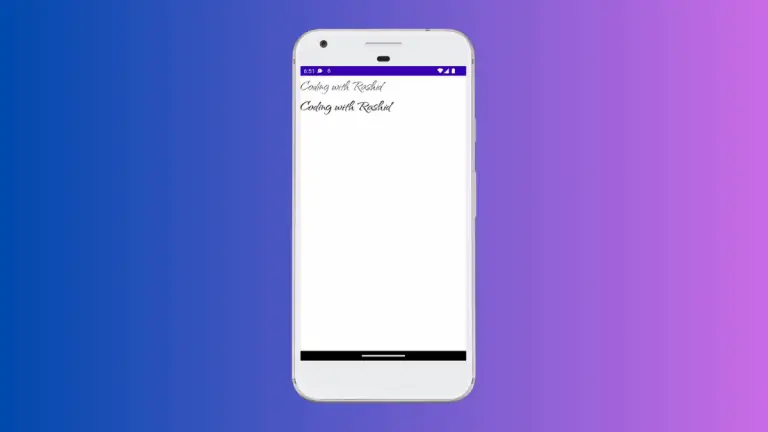
How to add Underlined Text in Android Jetpack Compose
Sometimes, you may want to draw attention to a text by underlining it. In this Android tutorial, let’s learn how to add underlined Text in Jetpack Compose easily. Here we use the Text composable to display text and the TextDecoration class helps to add underlining below the text. TextDecoration is a class that can be…