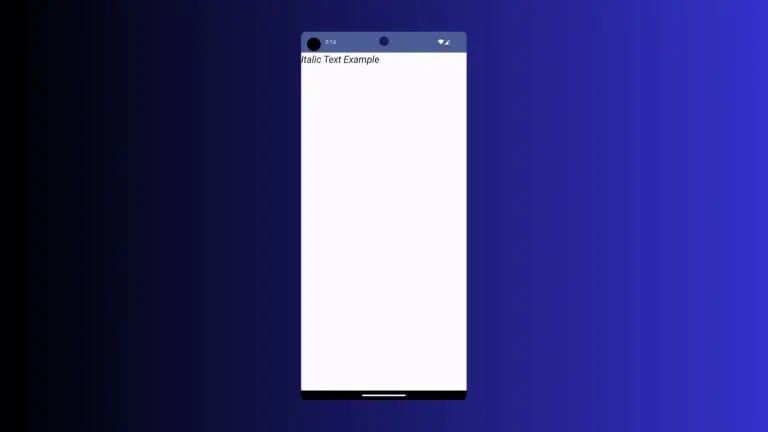
How to make Text Italic in Android Jetpack Compose
As a mobile app developer, you always want to style text appropriately. Let’s check how to make a text italic in Android using Jetpack Compose. The FontStyle help to make the Text composable italic. Following is the output. Following is the complete code for reference. If you want to make text bold then see this…