How to Change TextField Background Color in Android Jetpack Compose
TextFields are a staple in mobile apps, playing a critical role in user interaction. Knowing how to style them can significantly improve user experience. In this guide, we’ll show you how to easily change the background color of a TextField using Jetpack Compose.
Why Customize TextField Background?
By default, TextFields in Jetpack Compose come with a gray background. While this may work for some apps, you might want to make it fit your app’s theme better.
The TextFieldColors Interface
Jetpack Compose offers a way to change TextField colors via the TextFieldColors interface. More specifically, you can customize the background color using TextFieldDefaults.textFieldColors.
Code Snippet to Change Background Color
Here’s the code to customize the background color of a TextField:
@Composable
fun TextFieldExample() {
var textInput by remember { mutableStateOf("")}
TextField(value = textInput,
onValueChange = {textInput = it},
placeholder = { Text("Sample Text") },
colors = TextFieldDefaults.textFieldColors(containerColor = Color.Cyan),
modifier = Modifier.fillMaxWidth()
.padding(10.dp))
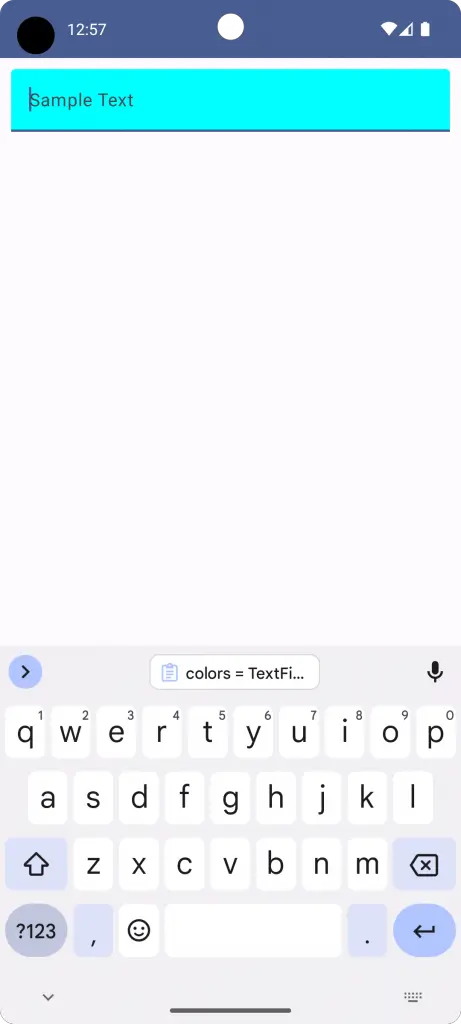
}This will produce a TextField with a cyan background.
Complete Example Code
For your reference, here’s the complete Kotlin code:
package com.codingwithrashid.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.material3.TextField
import androidx.compose.material3.TextFieldDefaults
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.codingwithrashid.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Column {
TextFieldExample()
}
}
}
}
}
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TextFieldExample() {
var textInput by remember { mutableStateOf("")}
TextField(value = textInput,
onValueChange = {textInput = it},
placeholder = { Text("Sample Text") },
colors = TextFieldDefaults.textFieldColors(containerColor = Color.Cyan),
modifier = Modifier.fillMaxWidth()
.padding(10.dp))
}
Changing the background color of a TextField in Jetpack Compose is straightforward, thanks to the built-in TextFieldColors interface. Customize your app’s TextFields to make them align with your design theme.