How to make Row Clickable in Android Jetpack Compose
The Row is an important composable and its significance in building layouts is very high. It helps to arrange child elements horizontally. Sometimes, app developers want to make Row clickable in Jetpack Compose.
Modifier.clickable is used to make Row composable clickable. In the following code snippet, when the Row is clicked a Toast message is shown.
@Composable
fun RowExample() {
val context = LocalContext.current
Row(modifier = Modifier
.fillMaxWidth()
.height(200.dp)
.padding(20.dp)
.background(Color.Cyan).clickable {
Toast
.makeText(context, " Clickable Row Example", Toast.LENGTH_SHORT)
.show()
})
{
Text(text = "Click here to test", fontSize = 24.sp)
}
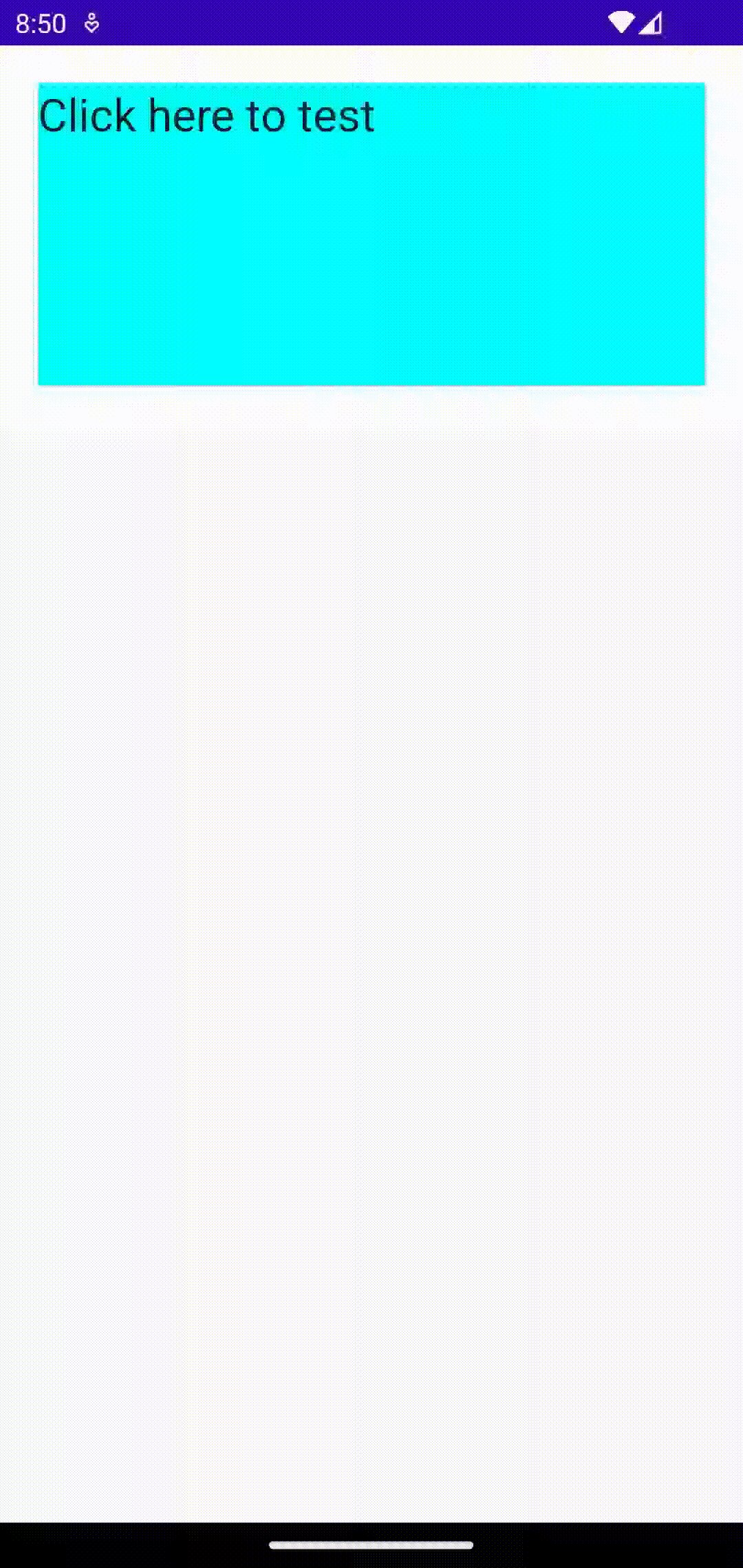
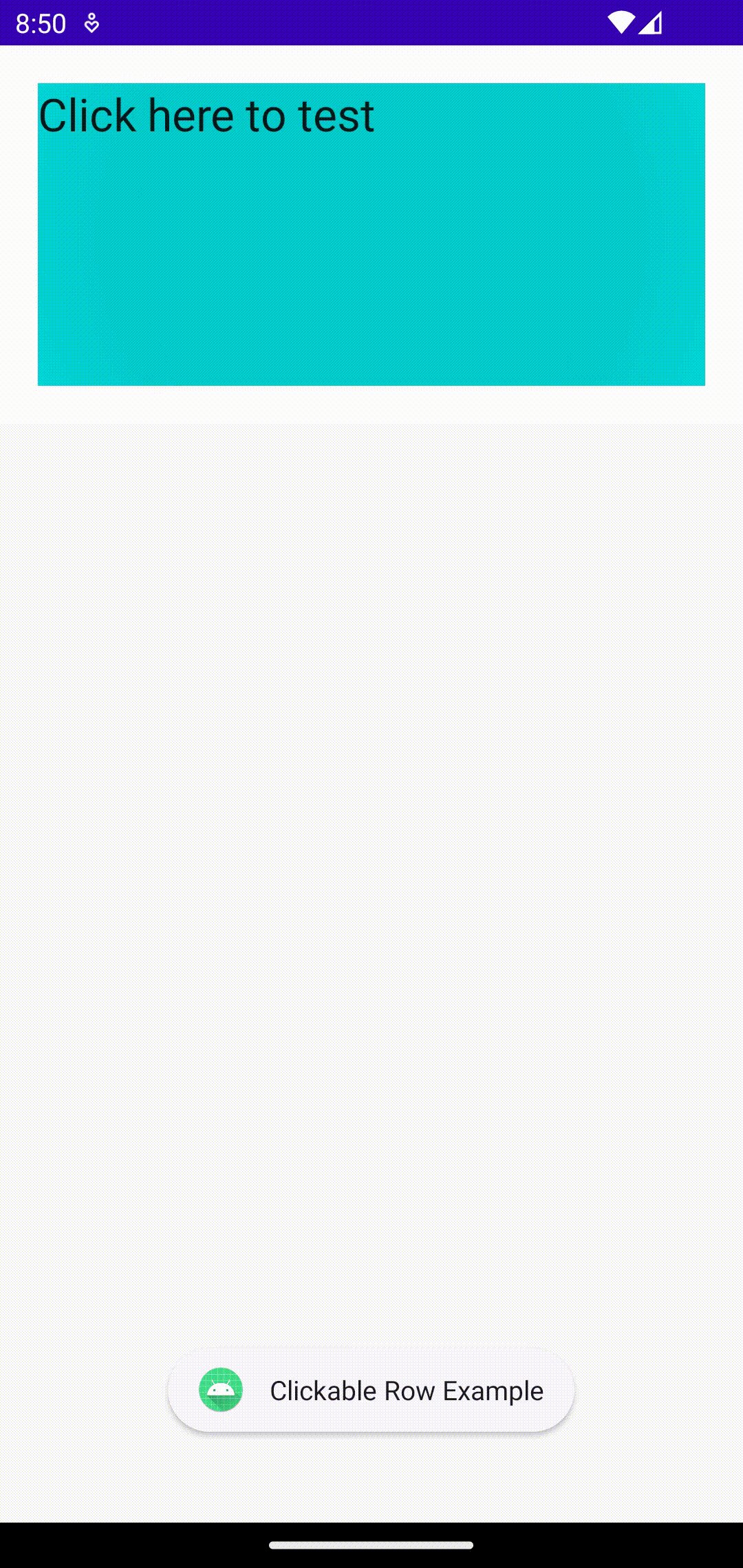
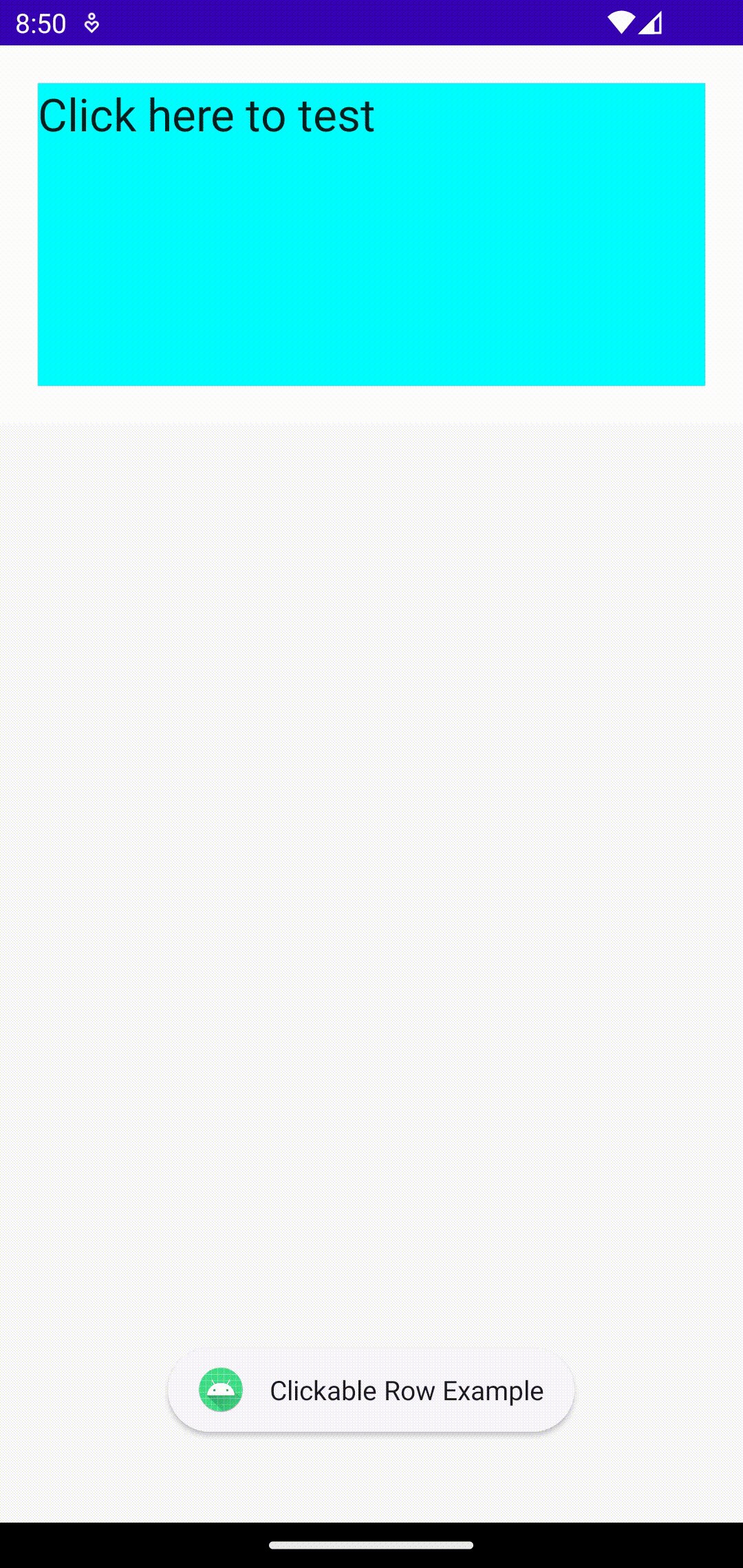
}Following is the output.

Likewise, you can also make Column clickable.
Following is the complete code for reference.
package com.codingwithrashid.myapplication
import android.os.Bundle
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.codingwithrashid.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Column {
RowExample()
}
}
}
}
}
}
@Composable
fun RowExample() {
val context = LocalContext.current
Row(modifier = Modifier
.fillMaxWidth()
.height(200.dp)
.padding(20.dp)
.background(Color.Cyan).clickable {
Toast
.makeText(context, " Clickable Row Example", Toast.LENGTH_SHORT)
.show()
})
{
Text(text = "Click here to test", fontSize = 24.sp)
}
}That’s how you make Row clickable in Jetpack Compose. I hope this Android tutorial is helpful for you.






One Comment