SwiftUI: LazyVGrid vs LazyHGrid
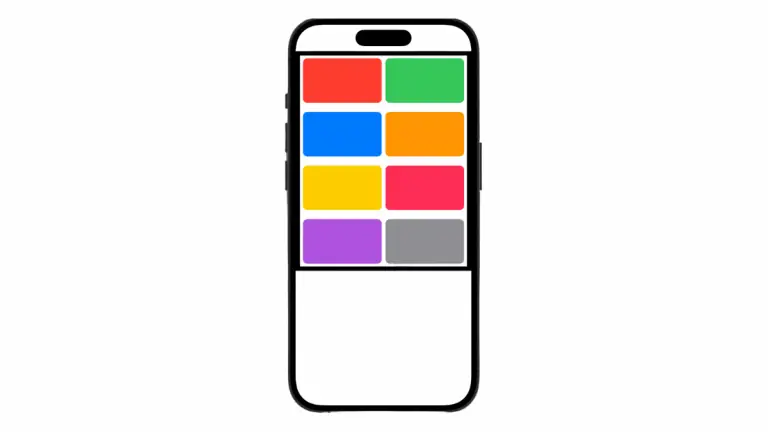
In the SwiftUI world, understanding the difference between LazyVGrid and LazyHGrid is important. Both areuseful tools for creating dynamic and flexible layouts. This post aims to help you understand the key differences between these two grid types and when to use them. What is LazyVGrid? LazyVGrid is a SwiftUI view that arranges its child views…