How to Create Switch with Custom Thumb in Jetpack Compose
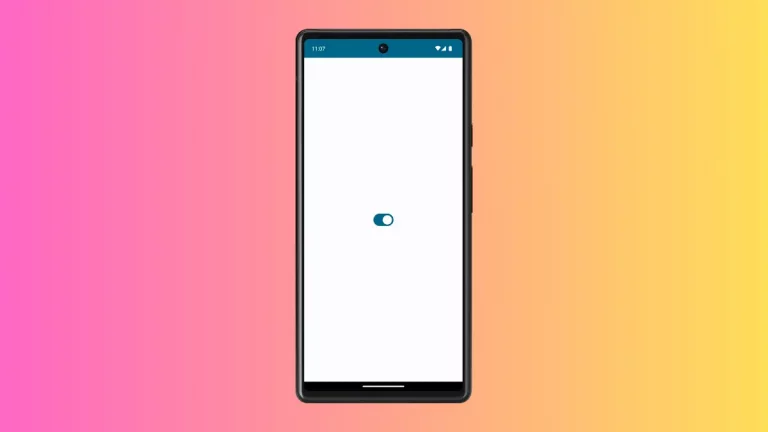
Customization is a key aspect of modern app development, and Jetpack Compose, Android’s UI toolkit, excels in providing flexibility for such customizations. In this blog post, we’ll explore how to create a switch with a custom thumb in Jetpack Compose, enhancing both functionality and aesthetic appeal. A Switch in Jetpack Compose is used for toggling…