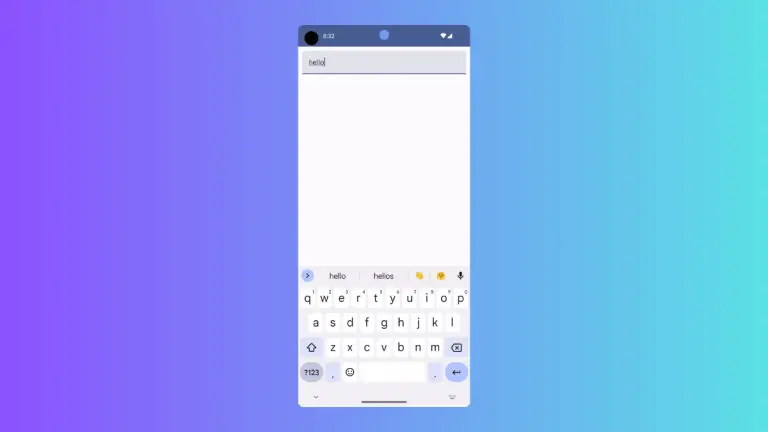
How to Add TextField in Android Jetpack Compose
Adding a TextField to your Android app is a critical step for getting user input. This blog post aims to guide you through integrating a TextField in Android Jetpack Compose seamlessly. What is a TextField? A TextField is a basic UI element that allows users to enter text. It’s essential for gathering data like usernames,…