How to set Elevation to Column in Android Jetpack Compose
The elevation is an important design concept of material design. Column composable helps to create a layout with child components arranged vertically. Let’s check how to add elevation to the Column in Jetpack Compose.
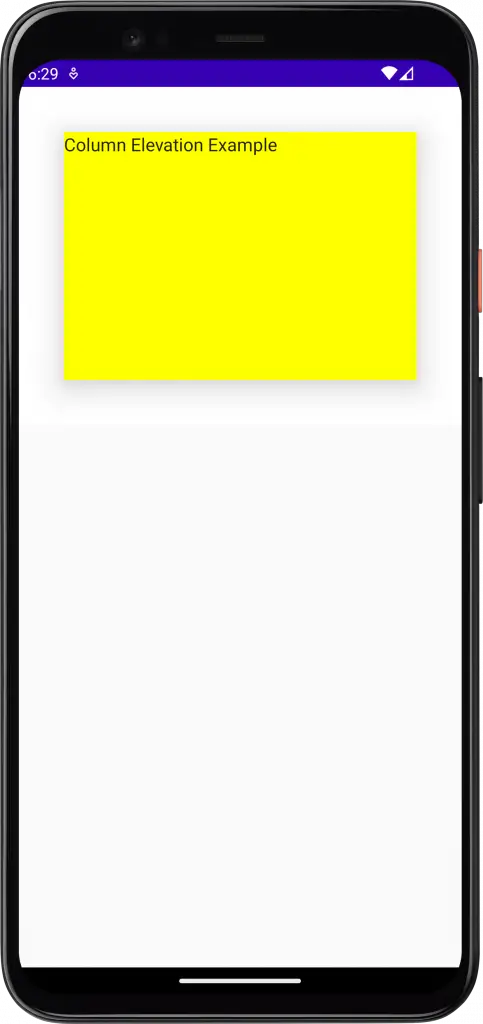
You can show shadow around the Column using the modifier parameter and Modifier.shadow. You can give a predefined value and it sets the size of the shadow. See the following code snippet where elevation is given to a Column with a yellow color background.
@Composable
fun ColumnExample() {
Column(modifier = Modifier
.fillMaxWidth()
.height(300.dp)
.padding(40.dp)
.shadow(20.dp)
.background(Color.Yellow)) {
Text(text = "Column Elevation Example")
}
}You can see the shadow in the output.

Following is the complete code for reference.
package com.codingwithrashid.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.shadow
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.codingwithrashid.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Column {
ColumnExample()
}
}
}
}
}
}
@Composable
fun ColumnExample() {
Column(modifier = Modifier
.fillMaxWidth()
.height(300.dp)
.padding(40.dp)
.shadow(20.dp)
.background(Color.Yellow)) {
Text(text = "Column Elevation Example")
}
}
That’s how you set Column elevation in Jetpack Compose. Also, see Jetpack Compose Column rounded corner tutorial I hope this Android tutorial is helpful for you.






One Comment