How to Draw Triangle Shape in Jetpack Compose
Jetpack Compose, Android’s contemporary toolkit for UI development, offers a flexible approach to creating custom shapes, including triangles. Drawing a triangle can be particularly useful for various UI elements like icons, buttons, or decorative graphics.
This blog post will guide you through the process of drawing a triangle shape in Jetpack Compose, using a practical example.
In Jetpack Compose, the Canvas composable is used as a drawing surface where you can paint shapes, text, and more. The Path class allows you to define custom shapes by specifying a series of connected lines and curves.
Example: Create a Triangle
We will create a simple equilateral triangle using the Canvas and Path classes:
Set Up the Canvas
First, we define a Canvas composable with a fixed size:
@Composable
fun TriangleShape() {
Canvas(modifier = Modifier.size(100.dp)) {
// Drawing code will be placed here
}
}Define and Draw the Triangle
Next, we use the Path class to define our triangle’s shape:
val path = Path().apply {
val triangleSide = size.width
val height = triangleSide * (sqrt(3.0) / 2.0).toFloat()
moveTo(triangleSide / 2f, 0f)
lineTo(0f, height)
lineTo(triangleSide, height)
close()
}
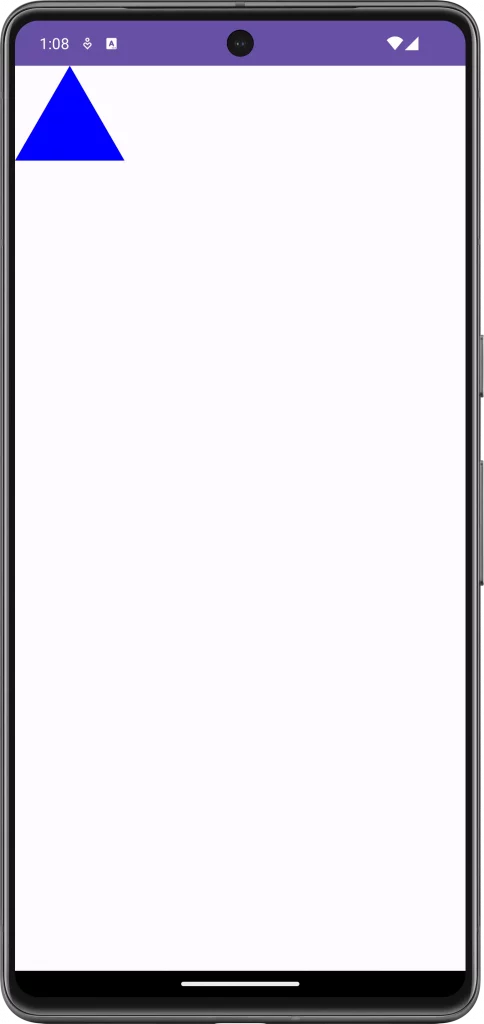
drawPath(path, Color.Blue)In this code:
val triangleSide = size.width: Sets the length of the triangle’s side based on the canvas width.val height = triangleSide * (sqrt(3.0) / 2.0).toFloat(): Calculates the height of the equilateral triangle using a mathematical formula.moveTo(triangleSide / 2f, 0f): Moves to the top vertex of the triangle.lineTo(0f, height)andlineTo(triangleSide, height): Draws lines to the remaining two vertices at the base.close(): Closes the path, forming the triangle.drawPath(path, Color.Blue): Draws the triangle path on the canvas with a blue color.

Following is the complete code for reference.
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.size
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.Path
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
import kotlin.math.sqrt
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Column {
TriangleShape()
}
}
}
}
}
}
@Composable
fun TriangleShape() {
Canvas(modifier = Modifier.size(100.dp)) {
val path = Path().apply {
val triangleSide = size.width
val height = triangleSide * (sqrt(3.0) / 2.0).toFloat()
moveTo(triangleSide / 2f, 0f)
lineTo(0f, height)
lineTo(triangleSide, height)
close()
}
drawPath(path, Color.Blue)
}
}Customize the Triangle
Change Color and Size
You can easily customize the color of the triangle by changing the Color.Blue to any other color. Additionally, the size of the triangle can be adjusted by modifying the Modifier.size(100.dp) value in the Canvas composable.
Add Strokes
To add a border or stroke to the triangle, you can use the drawStyle parameter in drawPath and specify a Stroke.
Drawing a triangle in Jetpack Compose is a straightforward yet powerful way to enhance the visual aspect of your Android app. By understanding how to use the Canvas and Path classes effectively, you can create this basic shape and customize it to suit your app’s design needs.