How to Draw Rectangle Using Canvas in Android Jetpack Compose
The Canvas in Jetpack Compose offers a platform for creating and customizing 2D graphics. It does more than just provide a space for drawings by taking care of the graphics automatically.
In this blog post, let’s learn how to draw a rectangle shape using Canvas in Jetpack Compose.
See the following code snippet.
Canvas(modifier = Modifier.fillMaxSize()) {
val canvasWidth = size.width
val canvasHeight = size.height
drawRect(
color = Color.Red,
topLeft = Offset(x = canvasWidth / 4, y = canvasHeight / 4),
size = Size(height = 500F, width = 500F)
)
}This calls the drawRect function provided by Canvas. This function is used to draw a rectangle on the Canvas. Here, it takes three parameters.
color: The color of the rectangle is set to Color.Red.
topLeft: The top left corner of the rectangle represented by an Offset object. The x and y properties of the Offset are set to canvasWidth / 4 and canvasHeight / 4 respectively, which positions the rectangle’s starting point at the top left corner of the canvas and it will be 1/4th from the left side and 1/4th from the top side.
size: The size of the rectangle represented by a Size object. The height and width properties of the Size are set to 500F and 500F respectively, which defines the height and width of the rectangle as 500F.
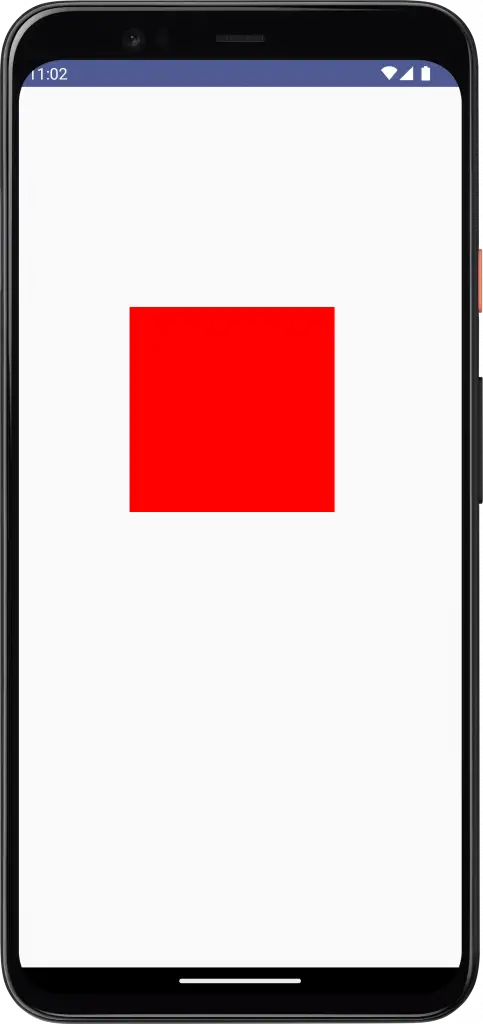
So, this code will draw a Red rectangle with a width and height of 500F on the canvas, and it will be placed 1/4th from the left side and 1/4th from the top side.

Following is the complete code for reference.
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.geometry.Size
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
CanvasExample()
}
}
}
}
}
@Composable
fun CanvasExample() {
Canvas(modifier = Modifier.fillMaxSize()) {
val canvasWidth = size.width
val canvasHeight = size.height
drawRect(
color = Color.Red,
topLeft = Offset(x = canvasWidth / 4, y = canvasHeight / 4),
size = Size(height = 500F, width = 500F)
)
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyApplicationTheme {
CanvasExample()
}
}That’s how you draw a rectangle using Canvas in Jetpack Compose.

One Comment