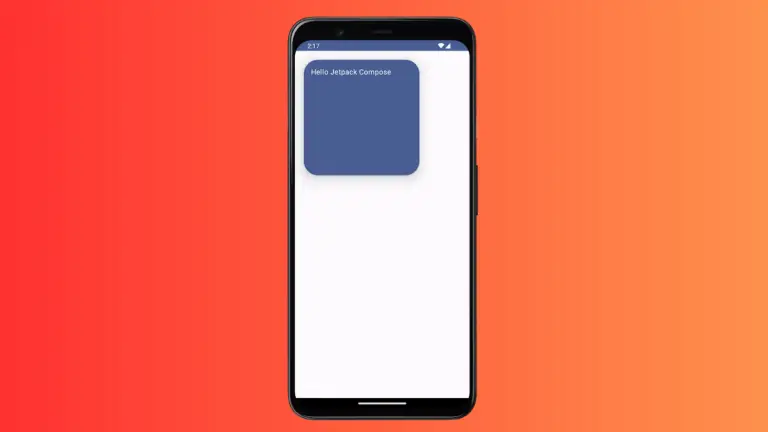
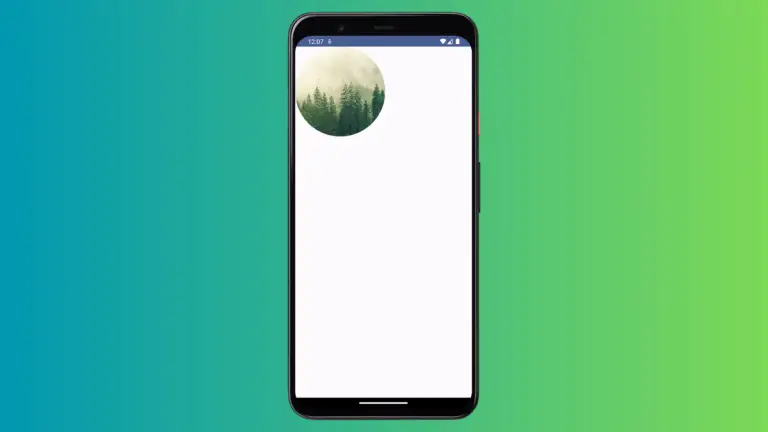
How to Add Surface with Rounded Corners in Android Jetpack Compose
Android Jetpack Compose is a modern, fully declarative UI toolkit that is transforming the way developers build user interfaces on Android. It provides a simpler way to design and construct interfaces with less boilerplate code. Among the many components it provides, Surface is a foundational one used to create containers with a specific appearance. In…