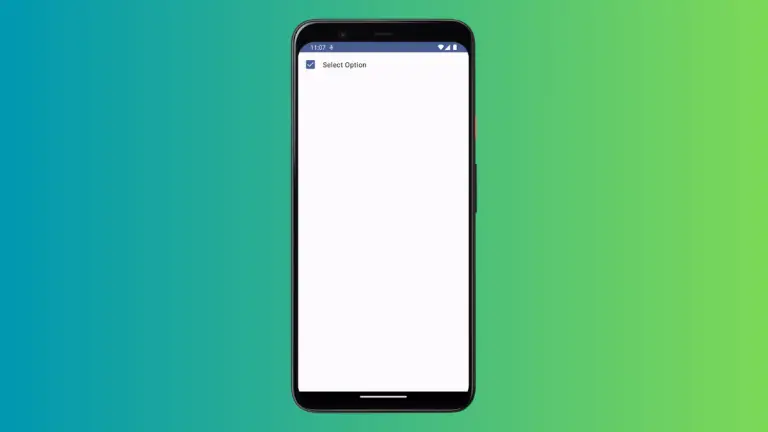
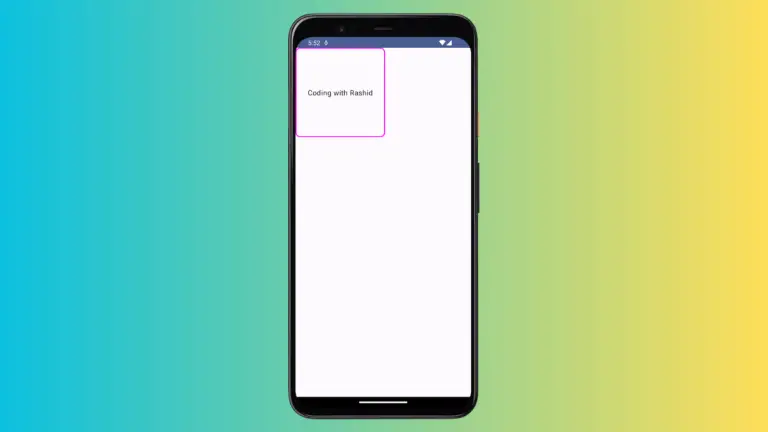
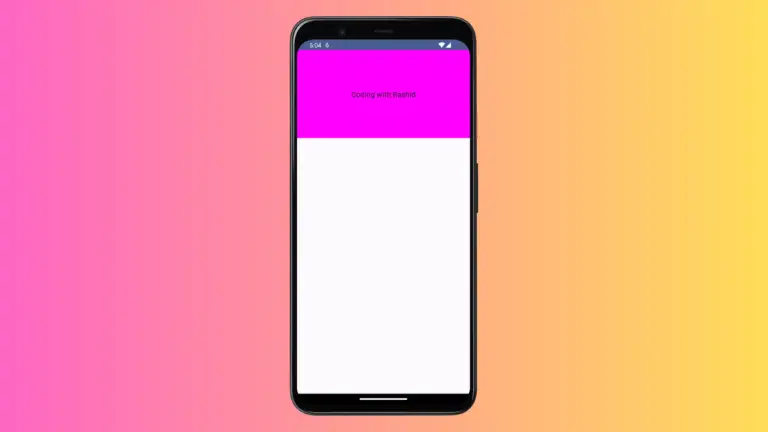
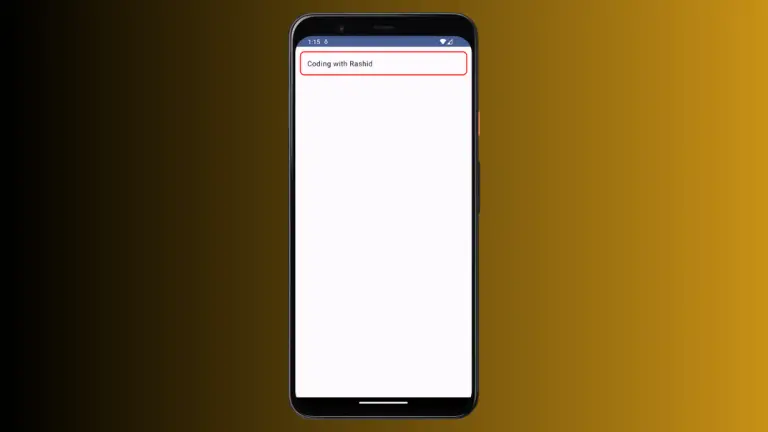
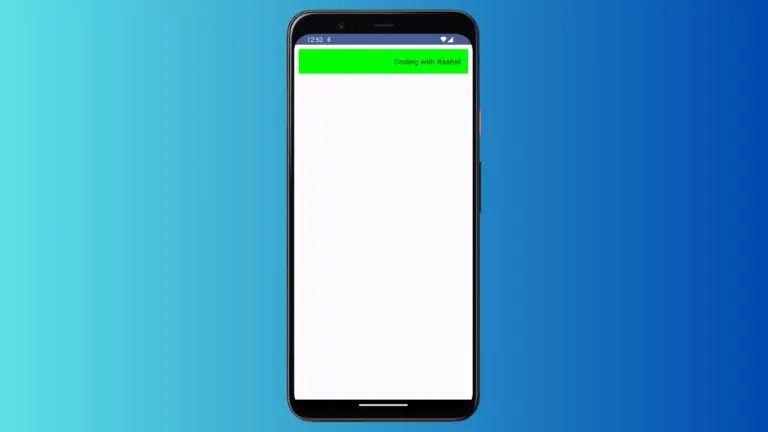
How to Create Custom Checkbox in Android Jetpack Compose
Checkboxes play an integral role in user interface design. They’re a simple but powerful UI component that users interact with regularly. This blog post will focus on the process of creating a custom checkbox using Jetpack Compose. A Checkbox is a Composable function in Jetpack Compose. Although the built-in Composable Checkbox is efficient and customizable…