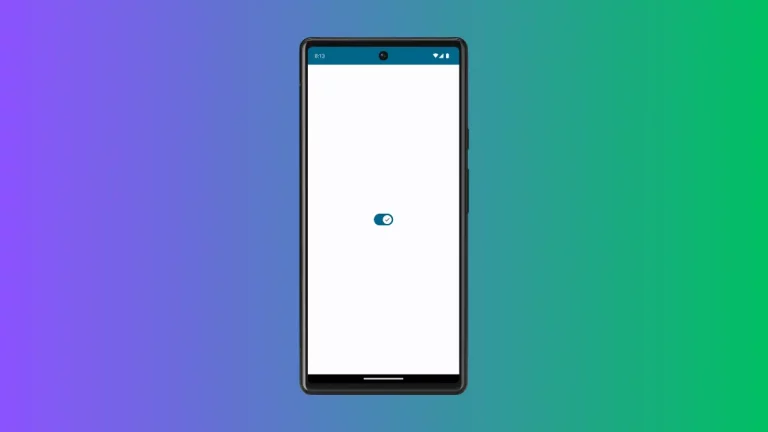
How to Disable Jetpack Compose Switch
In the world of Android app development, Jetpack Compose is a game-changer, offering a more intuitive and efficient way to build UIs. An important aspect of user interface design is handling the disabled state of interactive components, like switches. This post will guide you through disabling a Switch in Jetpack Compose, including the nuances of…