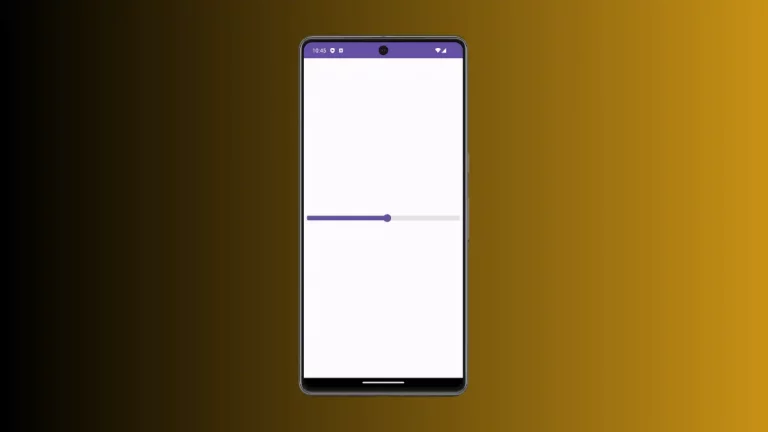
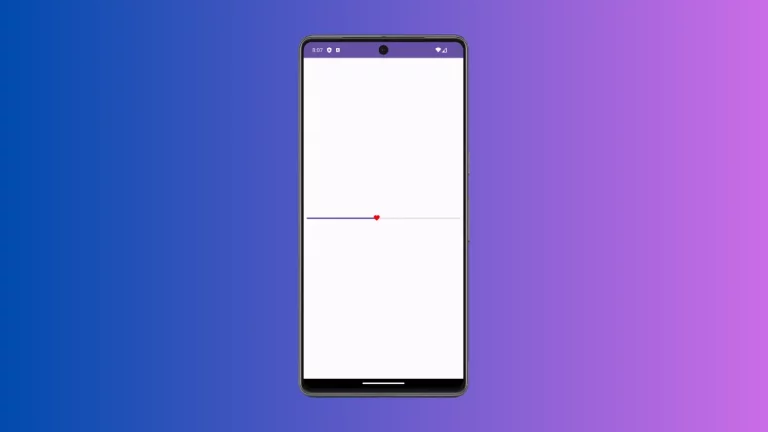
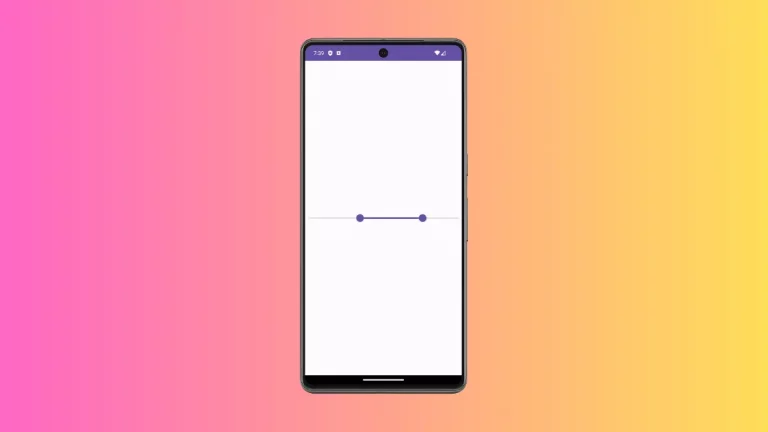
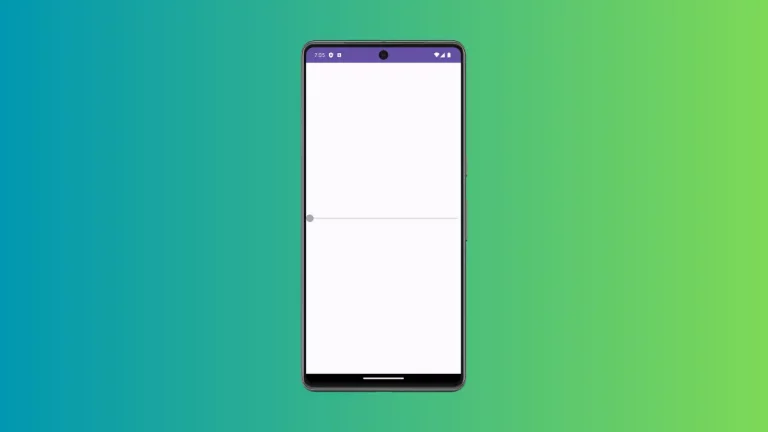
How to Change Slider Track Height in Jetpack Compose
In the versatile world of Android app development, customizing UI components to fit the specific needs of your app is essential. Jetpack Compose, Google’s modern toolkit for building native UIs on Android, offers extensive flexibility in UI customization. A common component in many apps is the slider, used for settings adjustments, volume controls, and more….