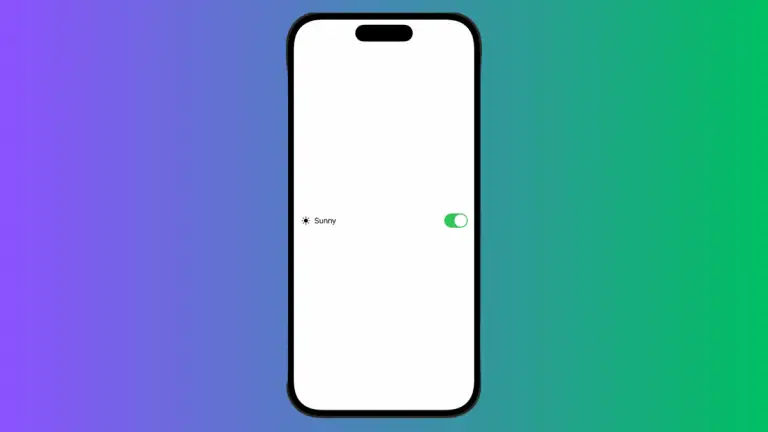
How to Create Custom Toggle Style in iOS SwiftUI
Toggles are a staple in mobile app interfaces, allowing users to switch between two states. While SwiftUI provides a default toggle style, you might want to create a custom look that aligns with your app’s design. In this blog post, we’ll dive into how to create a custom toggle style in SwiftUI for iOS. The…