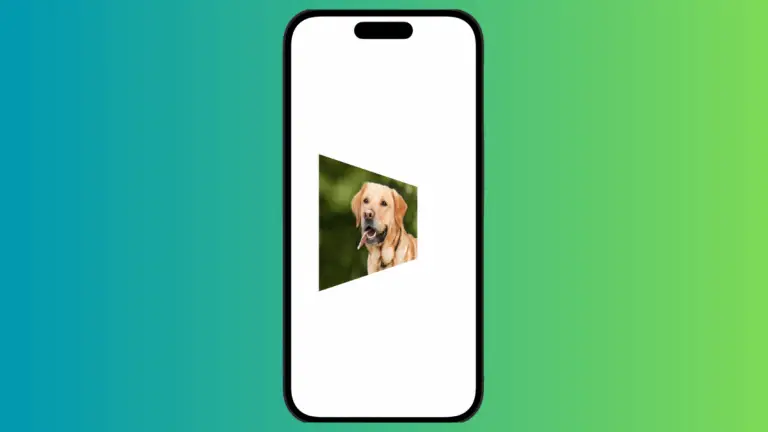
How to Rotate Images in 3D in iOS SwiftUI
In this blog post, we’ll embark on a fascinating journey into the world of 3D transformations in SwiftUI. Specifically, we’ll focus on how to rotate images in 3D – an interactive technique that can significantly enhance your app’s visual appeal and user engagement. Basics: 3D Rotation SwiftUI provides an intuitive, easy-to-use modifier for applying 3D…