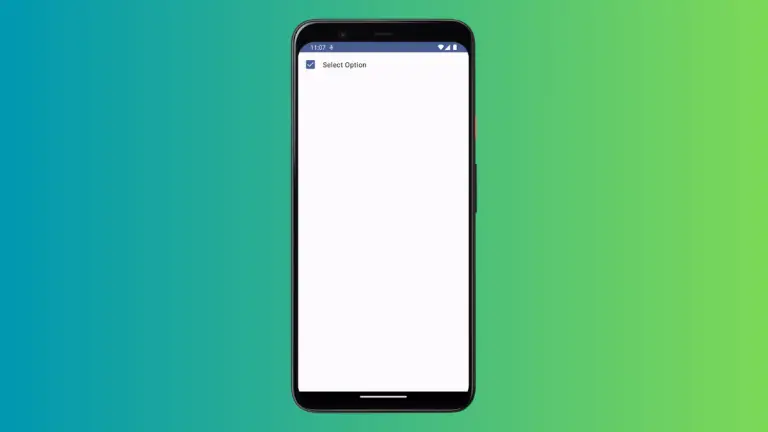
How to Add Checkbox with Text in Android Jetpack Compose
Checkboxes play a significant role in user interfaces. They offer a straightforward, interactive way for users to make selections or indicate preferences in a form. From agreeing to terms and conditions, selecting multiple items from a list, to setting up user preferences, checkboxes provide a visual indicator for a two-way choice. In mobile app development,…