How to Set Transparent Background for Sheet in iOS SwiftUI
In SwiftUI, sheets are a popular way to present secondary views or modals. While sheets come with a default background color, you might want to make the background transparent for various reasons, such as overlaying the sheet on top of existing content without obscuring it.
In this blog post, we’ll explore how to set a transparent background for a sheet in SwiftUI using the .presentationBackground modifier.
Default Sheet Background
By default, SwiftUI sheets come with a standard background color, usually white or a system background color, depending on the device’s appearance settings (light or dark mode).
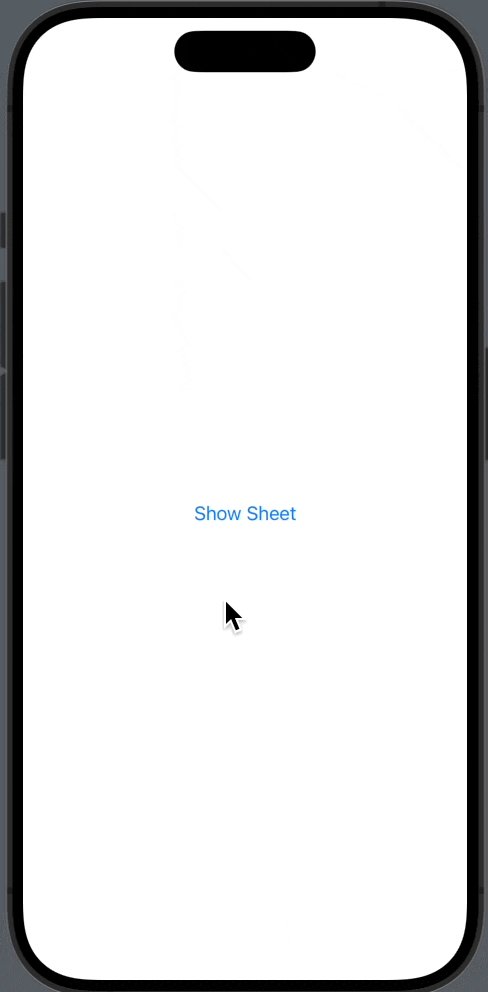
Set Transparent Background
Example Code
import SwiftUI
struct ContentView: View {
@State private var showModal = false
var body: some View {
Button("Show Sheet") {
showModal.toggle()
}
.sheet(isPresented: $showModal) {
VStack{
Text("Hello, I'm a sheet!")
Button("Dismiss"){
showModal = false
}
}.presentationBackground(.clear)
}
}
}We use the .presentationBackground modifier and set its value to .clear to make the sheet’s background transparent.

Why Use a Transparent Background?
Here are some reasons why you might want to set a transparent background for a sheet:
- Design Aesthetics: A transparent background can enhance the visual appeal of the sheet, making it more engaging for the user.
- User Experience: A transparent background can help the sheet blend in with the existing content, providing a more seamless user experience.
- Overlay Effects: You might want to overlay the sheet on top of existing content without obscuring it, and a transparent background can help achieve this effect.
Setting a transparent background for a sheet in SwiftUI is a straightforward task, thanks to the .presentationBackground modifier. This simple yet powerful modifier allows you to easily customize the appearance of your sheets, making them more aligned with your app’s design and enhancing the user experience.