How to Set Keyboard Type in iOS SwiftUI TextField
When designing an application with text input fields, selecting the right keyboard type can make the user experience much more intuitive. SwiftUI’s TextField allows you to customize the keyboard type according to the input you expect from the user.
This post will explore different keyboard types and how to implement them in SwiftUI.
What is Keyboard Type?
Keyboard type refers to the layout and features of the virtual keyboard displayed on the screen. Depending on the content you expect, different keyboard types like numeric, email, or URL keyboards can be shown.
Example of Setting Keyboard Type in SwiftUI
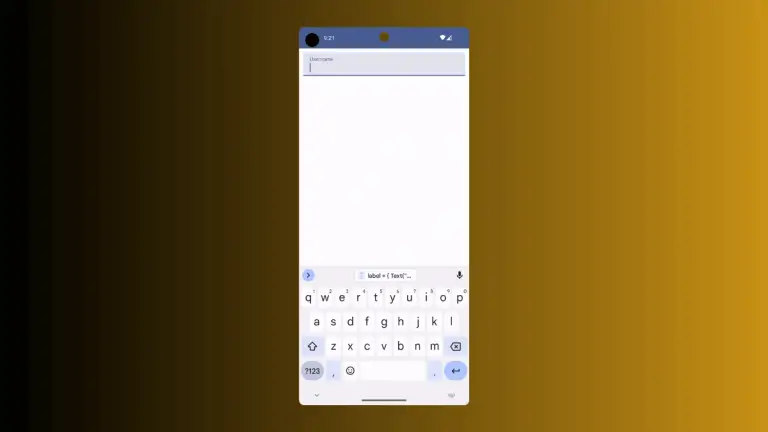
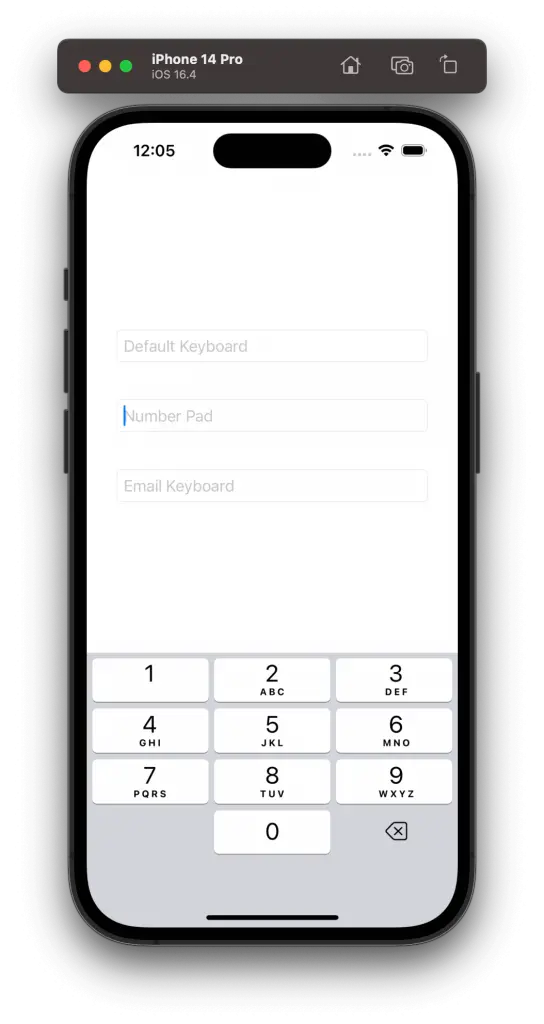
Here’s an example of different text fields using various keyboard types:
struct ContentView: View {
@State private var text1 = ""
@State private var text2 = ""
@State private var text3 = ""
var body: some View {
VStack {
TextField("Default Keyboard", text: $text1)
.padding()
.textFieldStyle(.roundedBorder)
TextField("Number Pad", text: $text2)
.keyboardType(.numberPad)
.padding()
.textFieldStyle(.roundedBorder)
TextField("Email Keyboard", text: $text3)
.keyboardType(.emailAddress)
.padding()
.textFieldStyle(.roundedBorder)
}
.padding()
}
}Explanation of the Code:
Default Keyboard
By default, the keyboard type is a standard keyboard that includes letters, numbers, and punctuation.
Number Pad Keyboard
By using .keyboardType(.numberPad), you can display a keyboard that only includes numbers. This is ideal for fields where only numeric input is required.
Email Address Keyboard
Using .keyboardType(.emailAddress), the keyboard displays keys specific to entering an email address, like “@” and “.” symbols.

Other Keyboard Types
SwiftUI provides several keyboard types to suit different needs:
- .default: The standard keyboard.
- .asciiCapable: A keyboard with ASCII characters.
- .numbersAndPunctuation: A number and punctuation keyboard.
- .URL: A keyboard optimized for URL entry.
- .numberPad: A numeric pad.
- .phonePad: A phone pad.
- .namePhonePad: A name and phone number pad.
- .decimalPad: A numeric pad with a decimal point.
- .twitter: A keyboard optimized for Twitter text entry.
Selecting the appropriate keyboard type for a text field in SwiftUI is a subtle but impactful way to improve user experience. It ensures that the user is presented with the most relevant keys for their input, reducing mistakes, and speeding up data entry.
The above examples and explanations provide a solid foundation for implementing this feature in your SwiftUI applications.