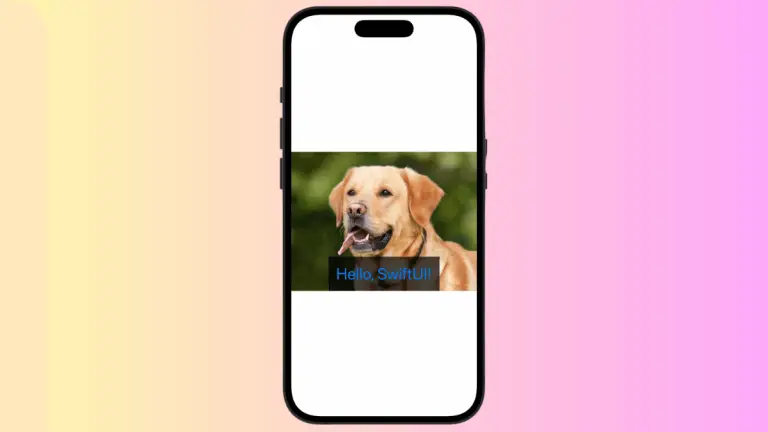
How to Position Text Over Image in iOS SwiftUI
In this blog post, we delve into a common but essential UI design pattern – overlaying text on images in SwiftUI. This technique, frequently seen in image captions, banners, and multimedia presentations, helps communicate layered information in a compact and visually appealing manner. The Basics: Overlay Modifier SwiftUI provides a convenient modifier named .overlay() for…