How to Add LazyVGrid with Rounded Corner Border in SwiftUI
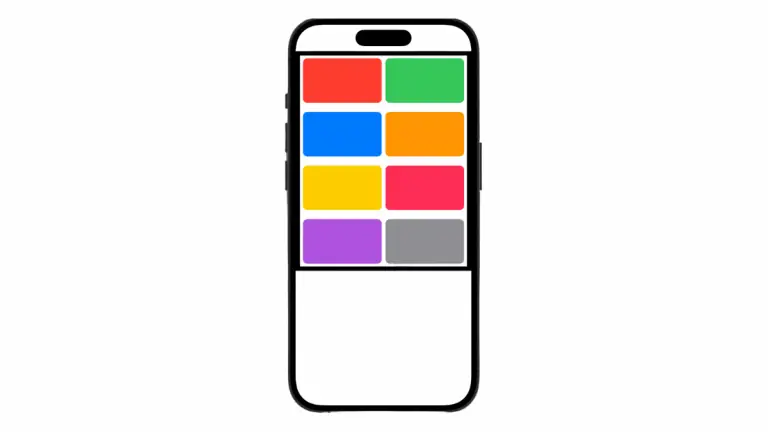
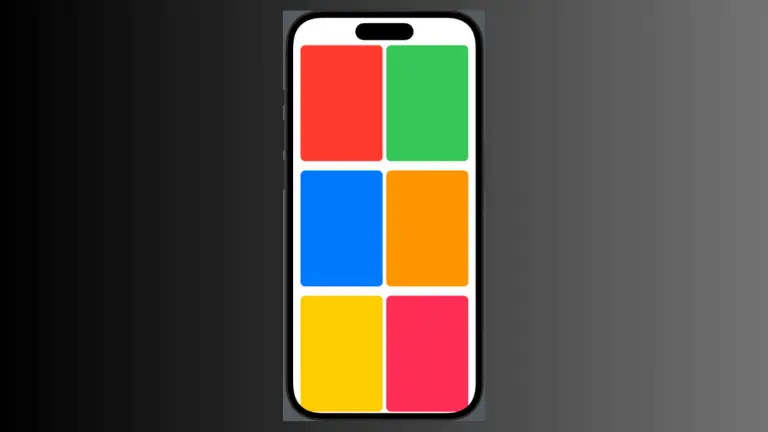
In SwiftUI, the LazyVGrid component is an essential tool for creating an efficient, flexible grid that expands vertically. However, there’s more to SwiftUI’s UI toolkit than just functionality. Adding stylistic touches like rounded corner borders can elevate your user interface. This post explores the use of LazyVGrid with such stylized enhancements. Add Rounded Corner Borders…