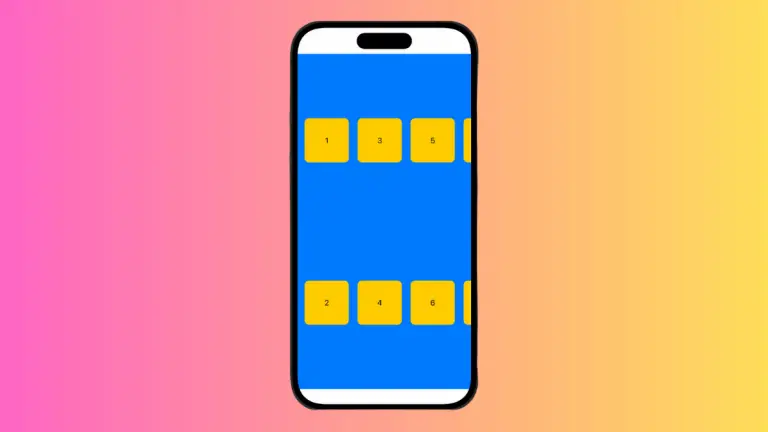
How to Add LazyVStack with Section in iOS SwiftUI
SwiftUI is a declarative framework that allows developers to build user interfaces across all Apple platforms. In this blog post, we’ll be exploring one of its unique constructs: the combination of LazyVStack and Section. By understanding and applying these concepts, you can enhance the structure and performance of your SwiftUI apps. SwiftUI LazyVStack LazyVStack is…