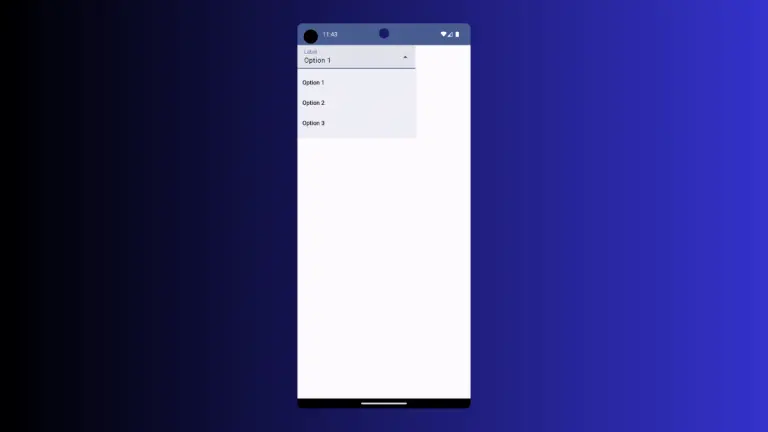
How to Create a DropDown Menu in Android Jetpack Compose
Dropdown menus are a common UI component in many applications. They help users make selections from a list of options. In this blog post, we’ll explore how to implement a dropdown menu using Jetpack Compose, Google’s modern Android UI toolkit. The DropDown Menu Code Example Here’s a simple example code snippet that demonstrates how to…