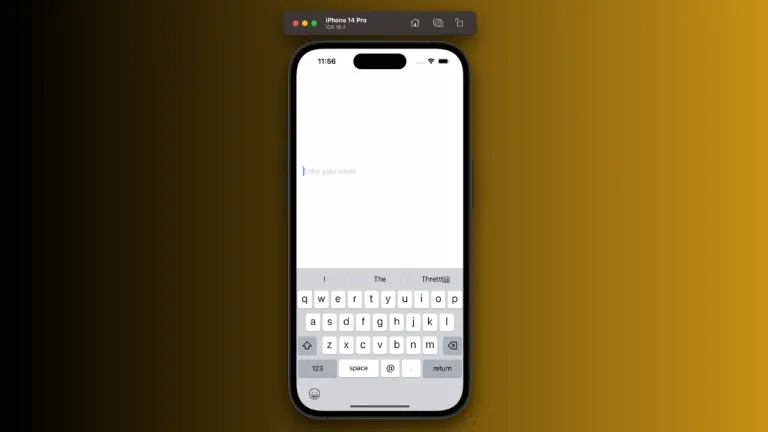
How to Customize Keyboard for Email Input in iOS SwiftUI TextField
When creating a form for users to enter their email address, it’s essential to provide a user-friendly keyboard specifically tailored for email input. This ensures an easier and more accurate input process. SwiftUI offers a straightforward way to customize the keyboard for email input. In this blog post, we will explore how to set up…