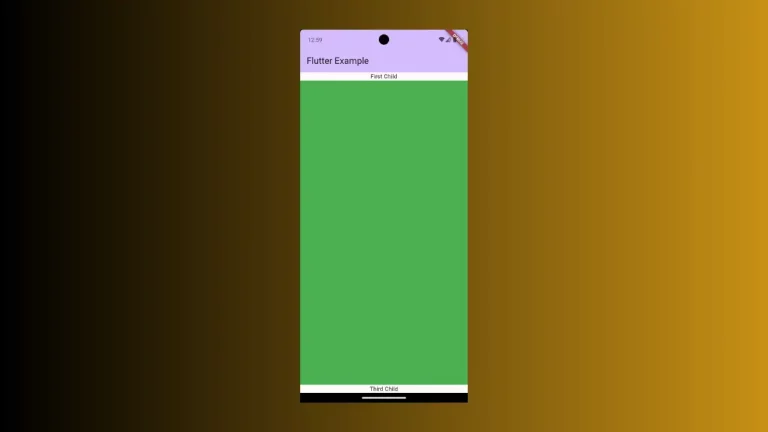
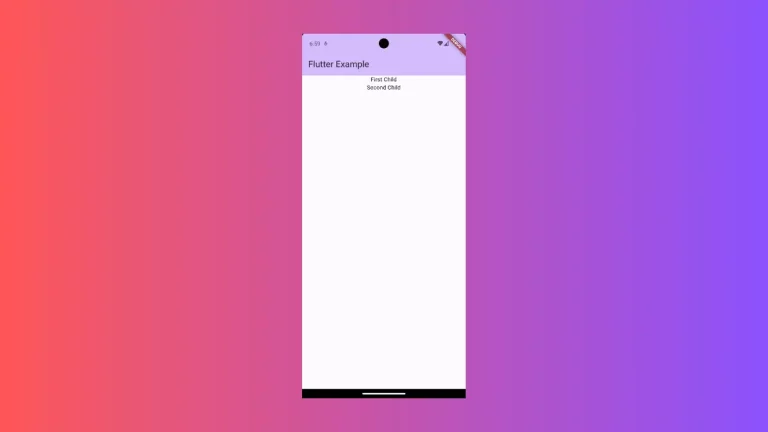
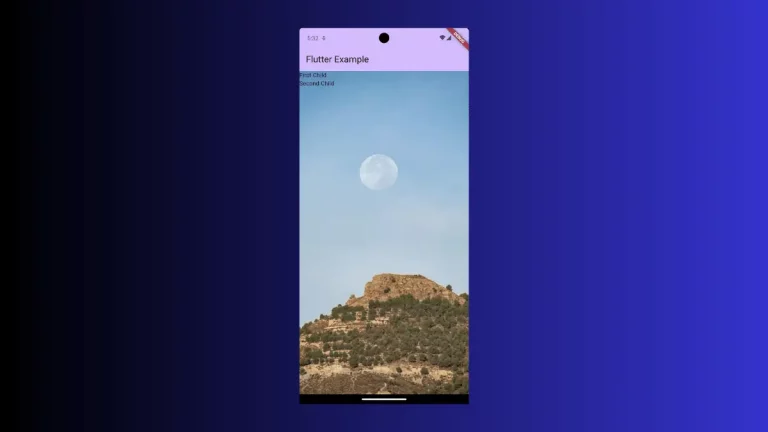
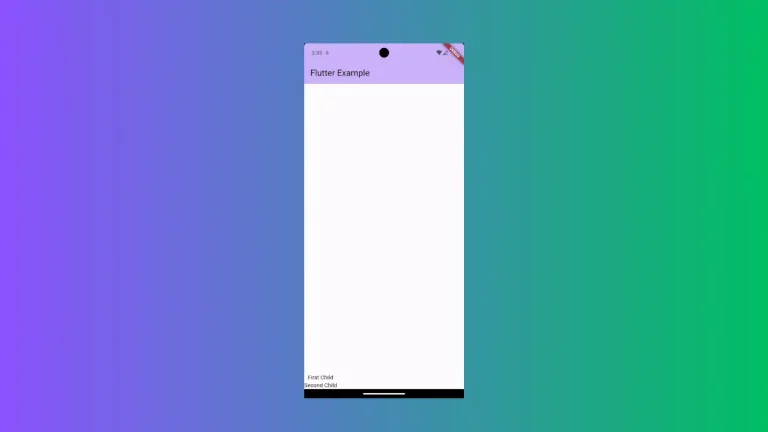
How to Add Separators to Flutter Column
When building apps, one of the most basic yet essential tasks is organizing your UI elements well. That’s where separators come into play. Separators can help make your app’s layout more readable and visually appealing. In this blog post, we’ll focus on how to add separators to a Flutter Column. The Importance of Separators First…