How to Implement Line Breaks in SwiftUI Text
In this blog post, we delve into an integral aspect of displaying text in a user-friendly manner – incorporating line breaks in SwiftUI text views. Whether you’re emphasizing a specific point, improving the readability of a long paragraph, or simply adding a touch of aesthetics, line breaks can be incredibly useful. Let’s learn more about this fundamental technique.
Basics: Creating Line Breaks
In SwiftUI, creating line breaks in the text is straightforward. You can introduce a new line by adding the newline escape character (\n) directly in your text string:
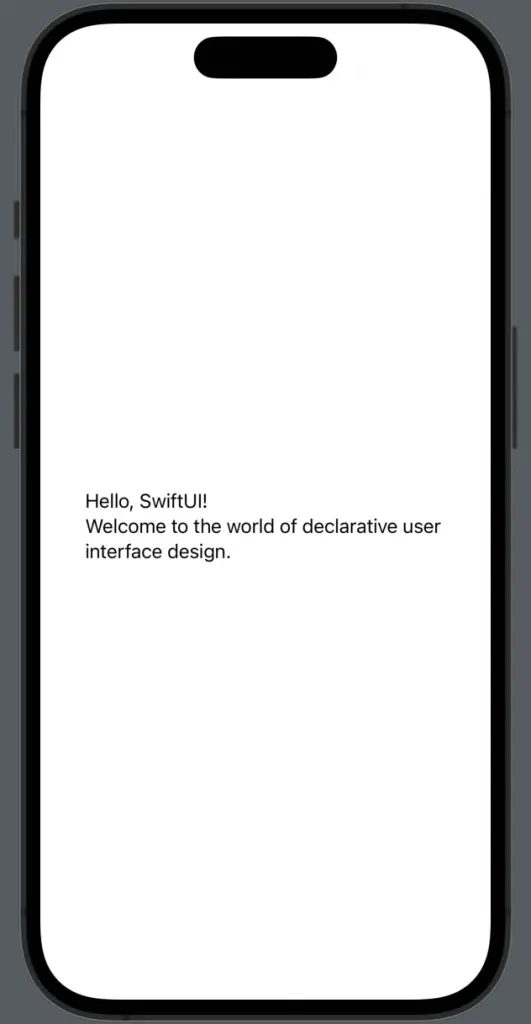
Text("Hello, SwiftUI!\nWelcome to the world of declarative user interface design.")In this example, “Welcome to the world of declarative user interface design.” will be presented on a new line underneath “Hello, SwiftUI!”.

Using String Interpolation with Line Breaks
You can also incorporate line breaks within string interpolations to dynamically include variable data in your text:
let name = "SwiftUI"
Text("Hello, \(name)!\nWelcome to the world of declarative user interface design.")This way, you can create more dynamic text views that adapt based on the data in your SwiftUI app.
Adding line breaks to SwiftUI text views is a simple yet powerful way to enhance the readability and aesthetic appeal of your app’s content. By judiciously using this feature, you can ensure that your app delivers clear, concise, and user-friendly information to its users.