How to Set Background Image for VStack in iOS SwiftUI
SwiftUI has made creating stunning interfaces simpler. A fundamental part of this toolkit is the VStack, which arranges views vertically. In this blog post, we’ll learn how to add a background image to a VStack.
Understanding VStack and .background Modifier
VStack is a vertical stack where we can align children views vertically. A common use case involves placing an image behind VStack contents. That’s where the .background modifier comes into play. This powerful tool allows you to add a background to any SwiftUI view.
Add a Background Image to VStack
To add a background image to your VStack, you need to use the .background modifier. Here’s a step-by-step guide:
Step 1: Prepare your VStack
Create your VStack with your desired elements. For example, it could look like this:
VStack {
Text("Welcome!")
Text("This is a VStack with a background image")
}Step 2: Use the .background Modifier
To add an image as the background, use the .background modifier. You need to make sure the image is already in your asset catalog.
VStack {
Text("Welcome!")
Text("This is a VStack with a background image")
}.background(
Image("dog")
.resizable()
.scaledToFill()
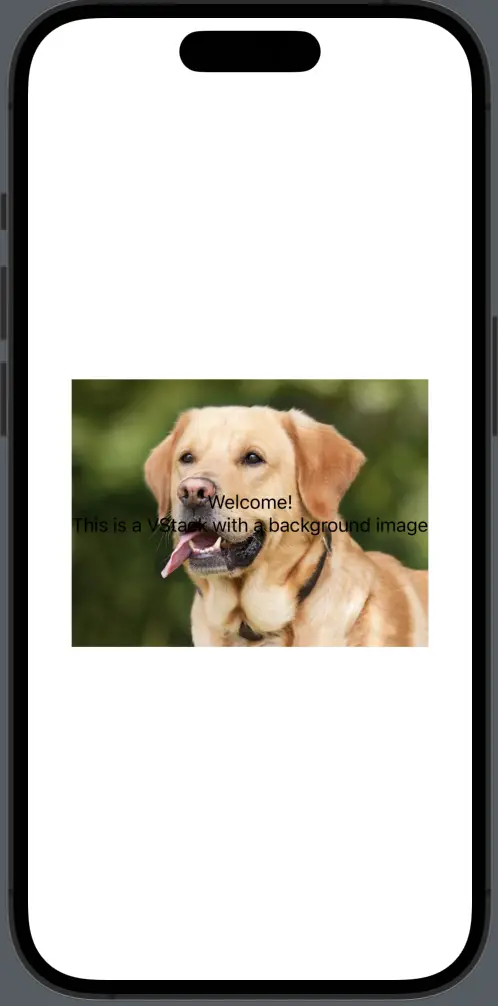
)By using .resizable() and .scaledToFill(), you’re ensuring that your image resizes and fills up the entire VStack, regardless of its size.

In SwiftUI, VStacks and the .background modifier makes for a potent combination. Whether you’re designing a welcoming splash screen or a visually engaging form, a background image can greatly enhance your app’s aesthetics.
Remember to use .resizable() and .scaledToFill() to ensure your image adequately fills the VStack.