How to Enable Dark Mode in Android Studio
It’s a well-known fact among developers that we tend to spend countless hours in front of our screens. This is particularly true when it comes to using IDEs (Integrated Development Environment) like Android Studio for building applications.
A dark-themed interface, also known as Dark Mode, can go a long way in reducing eye strain and enhancing the user experience during those long coding sessions. This blog post will guide you through the process of activating dark mode in Android Studio.
Prerequisites
Before we proceed, ensure you have the latest version of Android Studio installed on your machine. If you’re not up-to-date, consider downloading the latest version from the official Android Studio page.
How to Set Dark Mode in Android Studio
Here is a simple step-by-step guide to help you activate dark mode in Android Studio:
Step 1: Open Android Studio
Launch Android Studio on your machine. You can do this by clicking on the Android Studio icon in your applications menu or by searching for Android Studio using your operating system’s search functionality.
Step 2: Access the Settings/Preferences
Once Android Studio is open, navigate to the settings menu. This varies depending on your operating system:
- For Windows and Linux: Click on File > Preferences.
- For macOS: Click on Android Studio > Settings.
Step 3: Navigate to Appearance
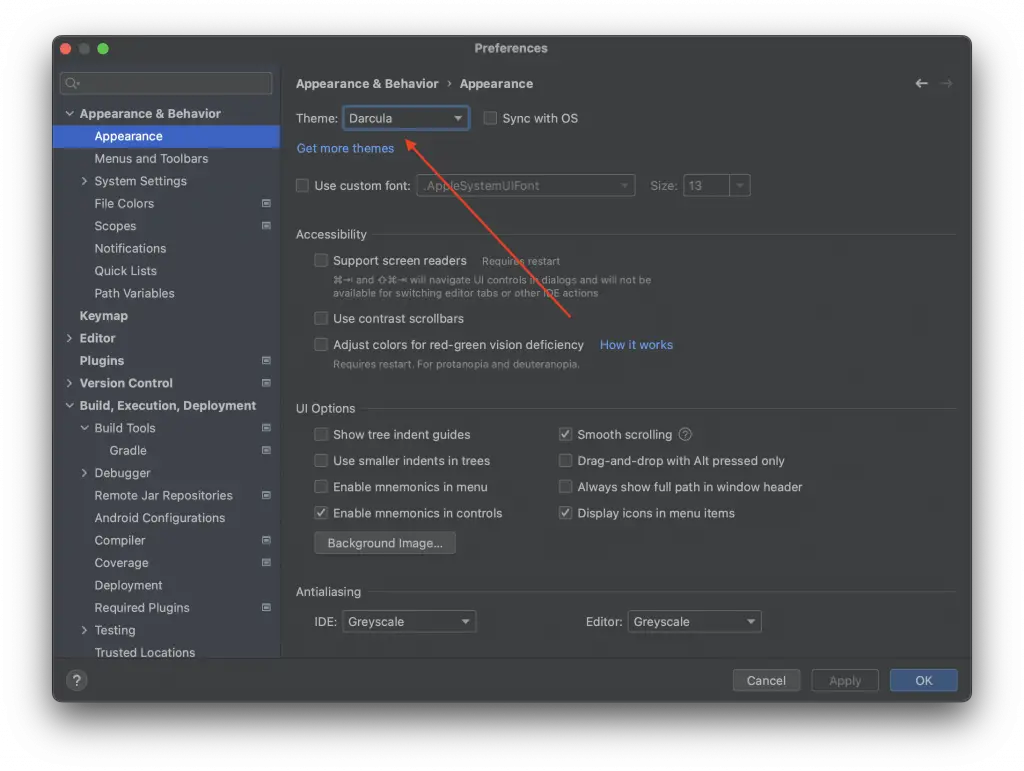
In the Settings/Preferences window, select Appearance & Behavior > Appearance from the left-hand side menu.
Step 4: Activate Dark Mode
Under the Theme dropdown menu in the Appearance settings, select Darcula. This is Android Studio’s dark theme.

And voila! You’ve activated the dark mode in Android Studio.
Switching to dark mode in Android Studio not only reduces eye strain during those long coding sessions but also adds a stylish and modern touch to your development environment. You now know how to activate dark mode and can easily toggle it on and off according to your preference.
Remember, the key to a good coding environment is one that caters to your comfort and efficiency. Whether that’s dark mode, a specific layout, or certain plugins, make sure your IDE suits your needs and preferences. Happy coding!