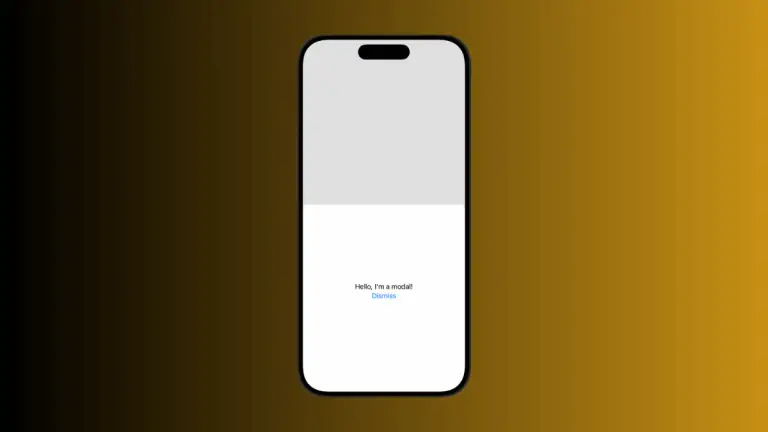
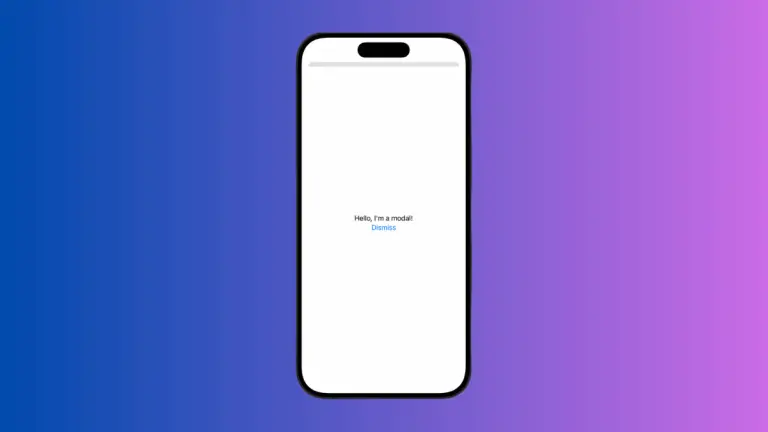
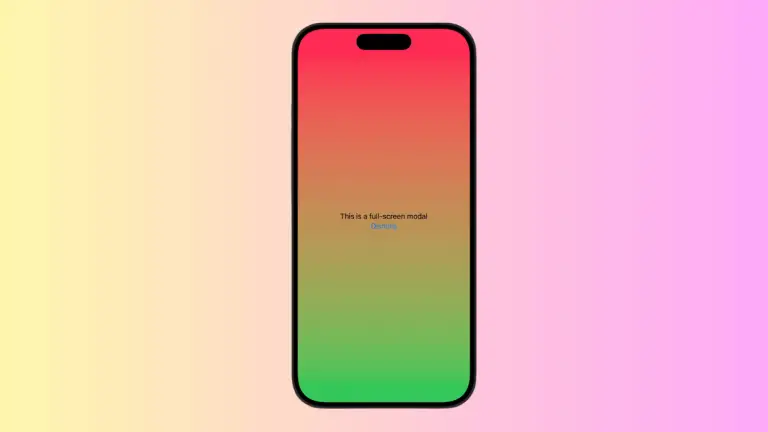
How to Customize Sheet Corner Radius in iOS SwiftUI
In SwiftUI, sheets are a popular way to present secondary views or modals. While they come with a default style, you may want to customize them to fit your app’s design better. One such customization is changing the corner radius of the sheet. In this blog post, we’ll explore how to customize the corner radius…