How to Add a Done Button to iOS SwiftUI TextField
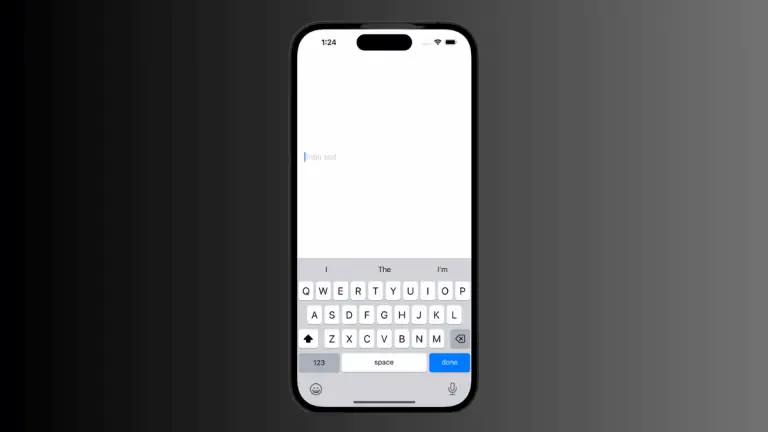
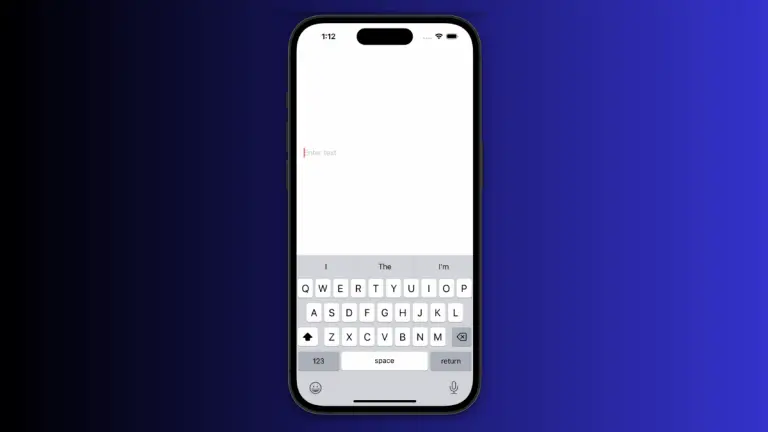
Handling user input effectively is vital for a smooth user experience. When dealing with text input in SwiftUI, you may want to add a “Done” button to help users complete their entry. This guide will demonstrate how to add a “Done” button to a SwiftUI TextField using the submitLabel and onSubmit modifiers. Add the Done…