How to Use SwiftUI Picker with Enum
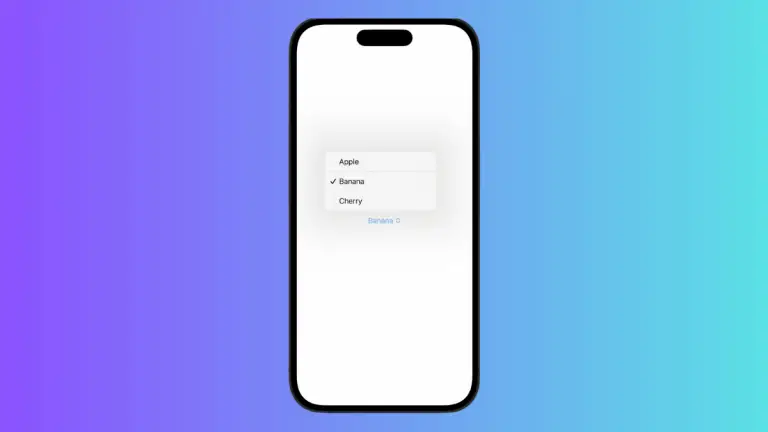
SwiftUI has made building UI components a breeze. One such component is the Picker, which is super useful for letting users select from a list of options. But how do you use it with Enums? In this blog post, we’ll dive deep into how to set up a Picker in SwiftUI using Enums. What is…