How to Set Image Background for TopAppBar in Android Jetpack Compose
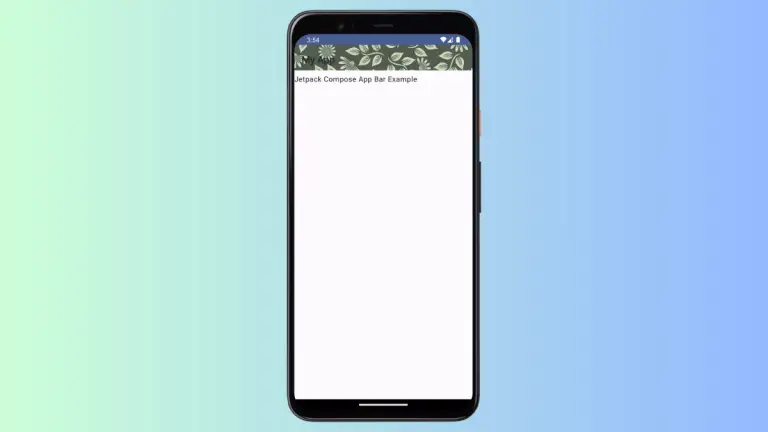
The TopAppBar is a composable that provides a container for toolbar content at the top of the screen. While setting a solid color or a gradient as the background of TopAppBar is common, you might find yourself needing to set an image as the background. This can help create a more engaging and visually appealing…