How to Ignore Safe Area for ZStack in iOS SwiftUI
In the ever-evolving world of iOS development, SwiftUI has proven to be a game-changer. One of its remarkable features is the ZStack layout, which lets you create layered interfaces.
But, achieving a full-screen look may require you to instruct your ZStack to ignore the safe area. Let’s dive into how to make this happen.
What is Safe Area
Before we get into the meat and potatoes of the ZStack, it’s crucial to understand the concept of the ‘safe area’. It’s a part of your screen that’s guaranteed to be completely visible.
It’s free from overlap by system bars or notches. By default, SwiftUI respects the safe area, which can sometimes limit your design freedom.
The Power of ZStack
ZStack is a SwiftUI layout that stacks views on top of each other, hence the ‘Z’ in the name – referring to the Z-axis in 3D geometry. ZStack is a must when you’re aiming to create layered views in your application. But how do we extend these views to take up the full screen?
Ignore the Safe Area
When you want your ZStack to fill the entire screen, you can use the ‘.ignoresSafeArea()’ modifier. This will allow your views to extend all the way to the edges of the display, ignoring the device’s default safe area. Here’s an example of how you might implement it:
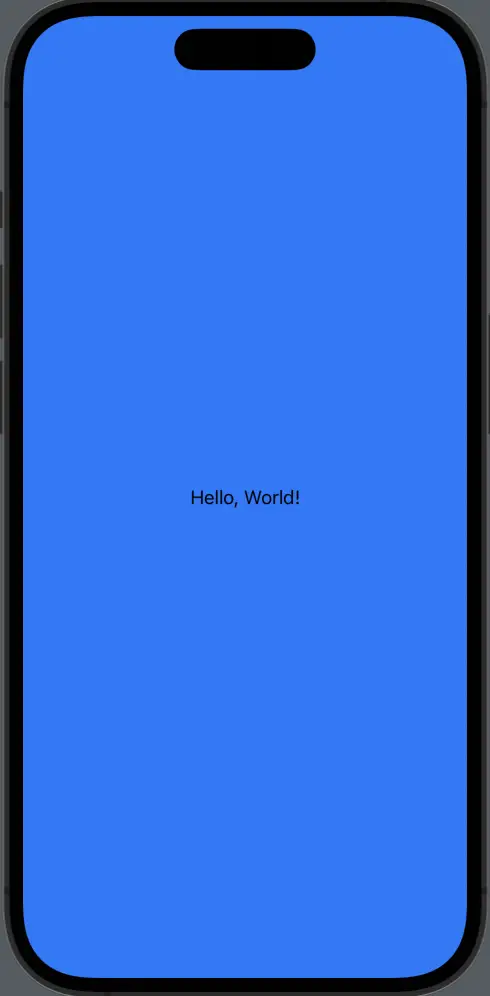
ZStack {
Color.blue
Text("Hello, World!")
}.ignoresSafeArea()In this example, the blue color will fill the entire screen, not just the safe area. The text “Hello, World!” will be displayed in the center of the screen.

Limitations and Adjustments
You might not always want to ignore the safe area for all views in your ZStack. You may only want the background to extend fully, but keep the text within the safe area. To achieve this, you should apply the ‘.ignoresSafeArea()’ modifier to individual views, not the entire ZStack. Here’s an example:
ZStack {
Color.blue.ignoresSafeArea()
Text("Hello, World!")
}In this example, the blue color will again fill the entire screen, but the text will stay within the safe area.
With SwiftUI and ZStack, creating dynamic, full-screen interfaces is possible and fairly straightforward. Knowing when and how to override the safe area allows for greater flexibility and creativity in app design.
Remember, while ignoring the safe area can provide a visually appealing, edge-to-edge design, it’s important to ensure your content remains accessible and functional.