How to Fill Remaining Space in Flutter Column
Hey, Flutter devs! Sometimes while working with columns, you may have widgets of certain dimensions, and you might want to fill the remaining space with something else.
In this blog post, we’ll explore how to make a child of a Column widget fill the remaining available space.
Method 1: Use the Expanded Widget
The Code
Column(
children: [
const Text('First Child'),
Expanded(
child: Container(
color: Colors.green,
),
),
const Text('Third Child'),
],
)Explanation
- Column: As always, we start with a
Columnwidget to hold our children. - Text Widgets: These act as our fixed-size children.
- Expanded: We wrap our
Containerwith anExpandedwidget. - Container: This is the widget that will fill the remaining space.
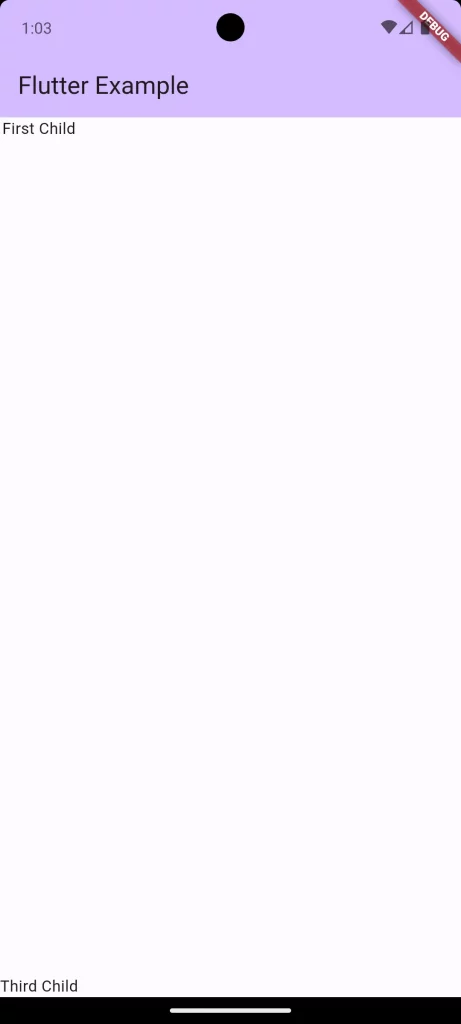
In this example, the Container wrapped in the Expanded widget will fill all the available space between the two Text widgets.

Following is the complete code for reference.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text(
'Flutter Example',
),
),
body: Column(
children: [
const Text('First Child'),
Expanded(
child: Container(
color: Colors.green,
),
),
const Text('Third Child'),
],
));
}
}
Method 2: Use the Spacer Widget
The Code
const Column(
children: [
Text('First Child'),
Spacer(
flex: 1,
),
Text('Third Child'),
],
)Explanation
- Column and Text Widgets: We start off in a similar fashion with a
Columnand twoTextwidgets as children. - Spacer: This widget fills the available space within a
ColumnorRow. - Flex: The
flexproperty can be adjusted to control how much space theSpacershould occupy relative to otherSpacerwidgets.
In this example, the Spacer will take up all the space between the two Text widgets.

Comparison
- Control:
Expandedgives you more control over the widget that fills the space, allowing for more customization. - Simplicity:
Spaceris a more straightforward way to simply fill remaining space without placing a widget there.
There you have it! Filling the remaining space in a Flutter Column can be done in two main ways: using the Expanded widget to fill space with a specific widget, or using the Spacer widget to occupy the leftover space.
Both methods have their advantages, so feel free to choose the one that fits your needs best!