How to Change Text Color in Flutter
Text is one of the most important widgets in Flutter. Sometimes, you may want to customize the color of the Text to make your mobile app pretty. Let’s learn how to change the Text color easily in this short Flutter tutorial.
Adding text is pretty easy in Flutter. You just need to use the Text widget. But you have to make use of TextStyle to change the text color. See the following code snippet.
Text(
'This is Flutter Text Color tutorial!',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 24, color: Colors.red),
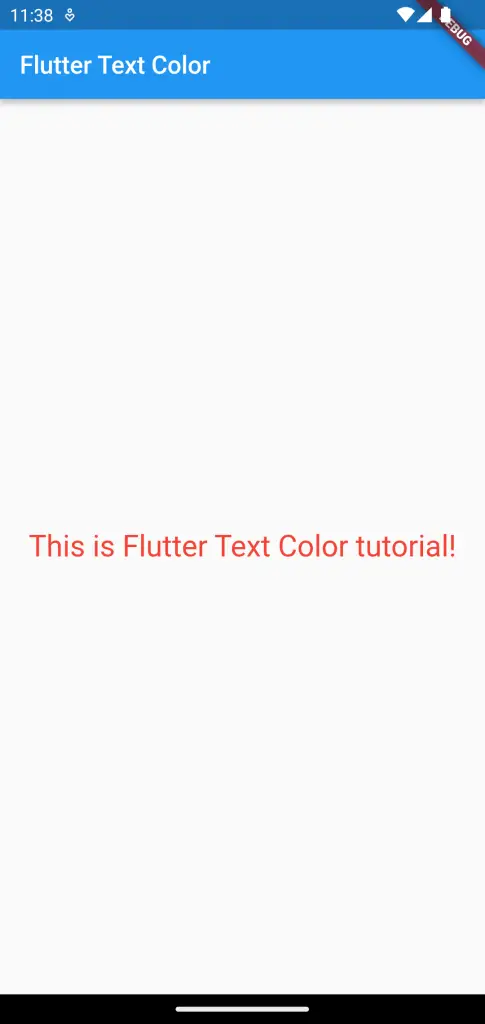
)The color of the output text will be red.

Following is the complete code for the Flutter text color tutorial.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Text Color'),
),
body: const Center(
child: Text(
'This is Flutter Text Color tutorial!',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 24, color: Colors.red),
)),
);
}
}
That’s how you change text color in Flutter.