How to Change Snackbar Position in Android Jetpack Compose
Jetpack Compose simplifies the development of UI with less boilerplate code, and it’s completely declarative, meaning you describe what your UI should look like, and Compose takes care of the rest. In this blog post, we are going to talk about how to change the position of Snackbar in Jetpack Compose.
What is a Snackbar
A Snackbar is a lightweight material design component that provides brief messages about app processes at the bottom of the screen. It can also offer the ability to perform actions related to the message it’s displaying.
By default, Snackbar appears at the bottom of the screen, but you might want to change its position based on your UI design requirements. Let’s see how we can achieve this.
Change the Position of Snackbar
To adjust the position of Snackbar in Jetpack Compose, we utilize the Box composable with Alignment parameters. The Box composable allows us to place our Snackbar at various positions on the screen.
@Composable
fun SnackbarPositionExample() {
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
content = { innerPadding ->
Button(onClick = {
scope.launch {
snackbarHostState.showSnackbar(
message = "Hello, Jetpack Compose!"
)
}
}) {
Text("Show Snackbar", Modifier.padding(innerPadding))
}
}
)
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center //Change to your desired position
) {
SnackbarHost(hostState = snackbarHostState)
}
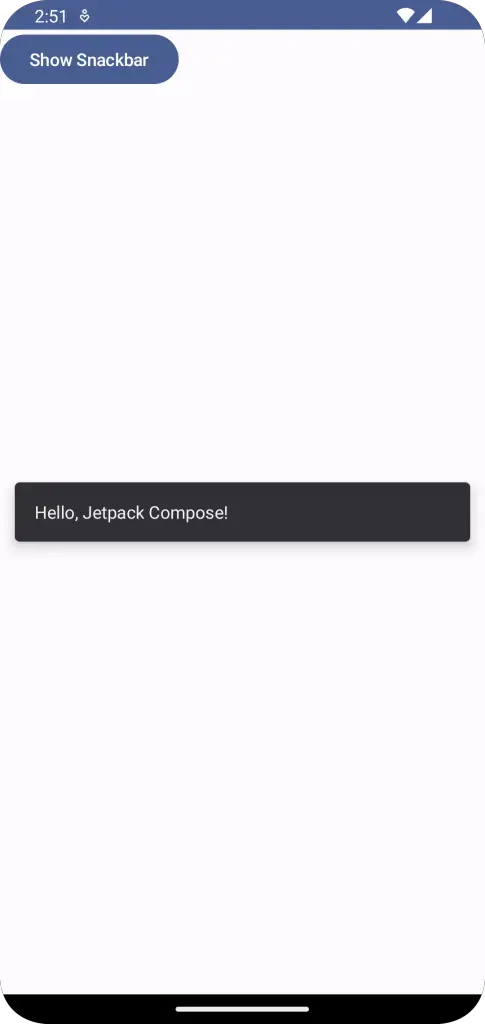
}In the example above, the Snackbar is positioned at the top center of the screen by setting the contentAlignment parameter to Alignment.Center. You can change this to any desired position according to your app’s requirements such as Alignment.TopCenter, Alignment.BottomStart, etc.

Following is the complete code for reference.
package com.example.example
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.Button
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.remember
import androidx.compose.runtime.rememberCoroutineScope
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.example.ui.theme.ExampleTheme
import kotlinx.coroutines.launch
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ExampleTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
SnackbarPositionExample()
}
}
}
}
}
@Composable
fun SnackbarPositionExample() {
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
content = { innerPadding ->
Button(onClick = {
scope.launch {
snackbarHostState.showSnackbar(
message = "Hello, Jetpack Compose!"
)
}
}) {
Text("Show Snackbar", Modifier.padding(innerPadding))
}
}
)
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center //Change to your desired position
) {
SnackbarHost(hostState = snackbarHostState)
}
}
@Preview(showBackground = true)
@Composable
fun ExamplePreview() {
ExampleTheme {
SnackbarPositionExample()
}
}Changing the position of a Snackbar in Jetpack Compose is straightforward with the flexible and dynamic API that Compose provides. Experimenting with different positions can help you create a more unique and user-friendly application.
Remember, while a Snackbar is an essential tool for displaying short messages, it’s crucial to ensure that its placement doesn’t obstruct critical components of your UI or hinder your user’s experience. Always consider the user interface and usability when deciding on the Snackbar position.