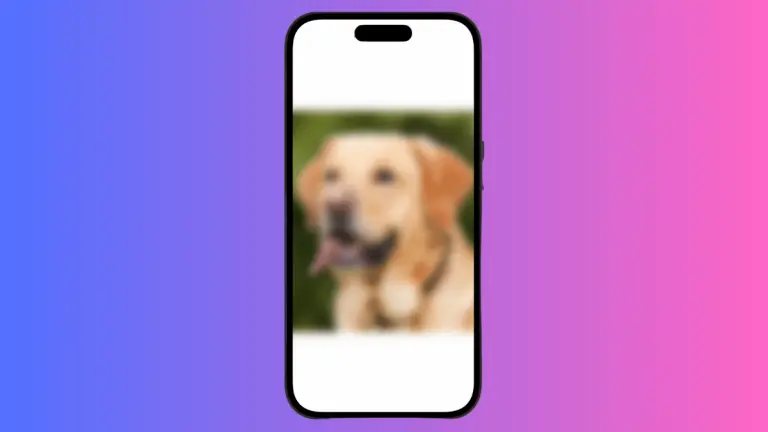
How to Set Full Width for Images in iOS SwiftUI
In this blog post, we’re going to delve into a crucial aspect of image management in SwiftUI – making an image span the full width of the device screen. Proper utilization of screen space is pivotal in creating compelling user interfaces, and images often play a significant role in this process. Ensuring your images adapt…