How to Add Picker with Segmented Style in iOS SwiftUI
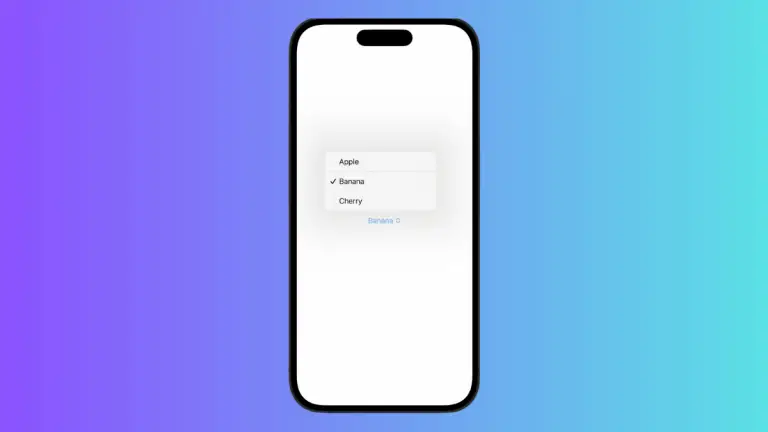
SwiftUI offers a variety of ways to implement pickers in your apps. One of the most visually appealing and user-friendly styles is the segmented picker. In this blog post, we’ll explore how to implement a segmented picker using SwiftUI and discuss its advantages. What is a Segmented Picker? A segmented picker is a horizontal control…