How to Do LazyVGrid Alignment in iOS SwiftUI
Alignment plays a crucial role in SwiftUI, ensuring your user interface is both aesthetically pleasing and easily understood by your users. When working with the LazyVGrid, a proper understanding of alignment can help create a polished, professional look.
In this blog post, we’ll explore the concept of alignment within SwiftUI’s LazyVGrid.
The Basics of LazyVGrid
Before we delve into alignment, let’s refresh our understanding of the basic LazyVGrid.
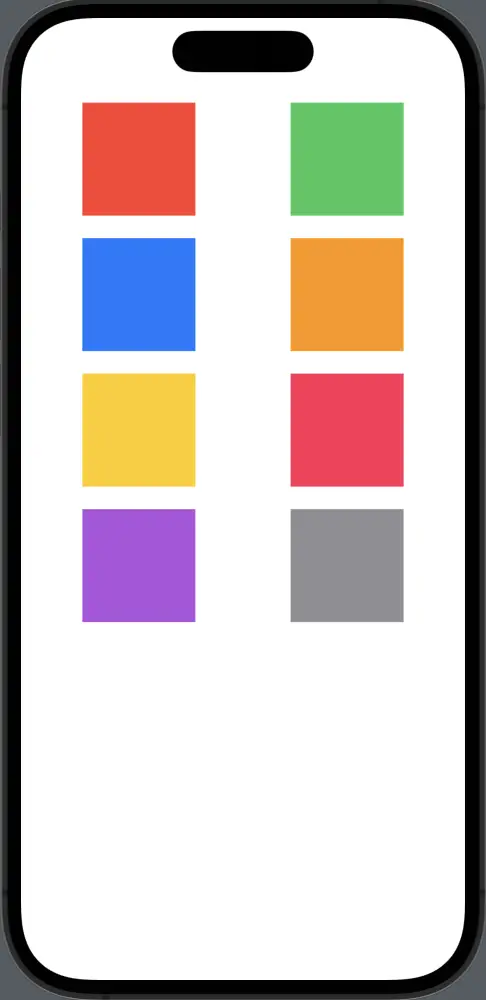
struct ContentView: View {
let columns = [
GridItem(.flexible()),
GridItem(.flexible()),
]
let colors: [Color] = [.red, .green, .blue, .orange, .yellow, .pink, .purple, .gray]
var body: some View {
ScrollView {
LazyVGrid(columns: columns, spacing: 20) {
ForEach(colors, id: \.self) { color in
Rectangle()
.fill(color)
.frame(width: 100, height: 100)
}
}
.padding()
}
}
}This LazyVGrid displays a grid of rectangles, each filled with a different color.

Apply Alignment in LazyVGrid
Alignment in SwiftUI is about positioning views relative to their parent view or sibling views. SwiftUI provides several built-in alignment options, including .leading, .center, and .trailing.
To align items within a LazyVGrid, we use the alignment parameter of GridItem.
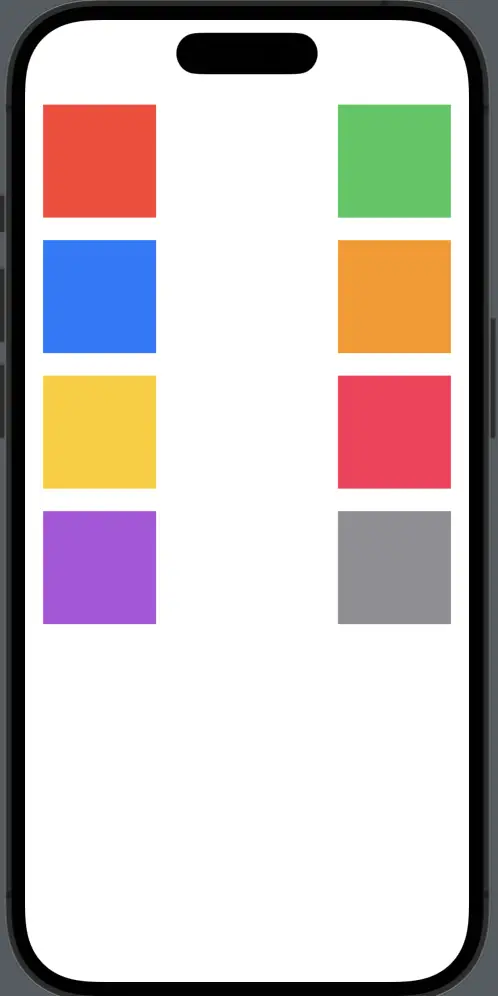
struct ContentView: View {
let columns = [
GridItem(.flexible(), alignment: .leading),
GridItem(.flexible(), alignment: .trailing),
]
let colors: [Color] = [.red, .green, .blue, .orange, .yellow, .pink, .purple, .gray]
var body: some View {
ScrollView {
LazyVGrid(columns: columns, spacing: 20) {
ForEach(colors, id: \.self) { color in
Rectangle()
.fill(color)
.frame(width: 100, height: 100)
}
}
.padding()
}
}
}In the above code, the rectangles in the first column align to the leading edge, and those in the second column align to the trailing edge. This difference in alignment gives the grid a staggered look.

Mastering alignment in SwiftUI’s LazyVGrid opens up a new realm of possibilities for your user interface. By understanding how to control the position of items within your grid, you can create more dynamic, engaging, and user-friendly layouts.