How to Convert Images to Grayscale in iOS SwiftUI
In this blog post, we’ll delve into the powerful world of image manipulation in SwiftUI, focusing on transforming images into grayscale. As grayscale images have a wide array of uses, from artistic design choices to accessibility features, this technique is a valuable tool for SwiftUI developers. Let’s dive into this exciting exploration.
Basics: Apply Grayscale
Adding a grayscale effect to an image in SwiftUI is accomplished using the .grayscale() modifier. You simply attach this modifier to your Image view and provide the intensity of the grayscale effect as a parameter between 0 and 1:
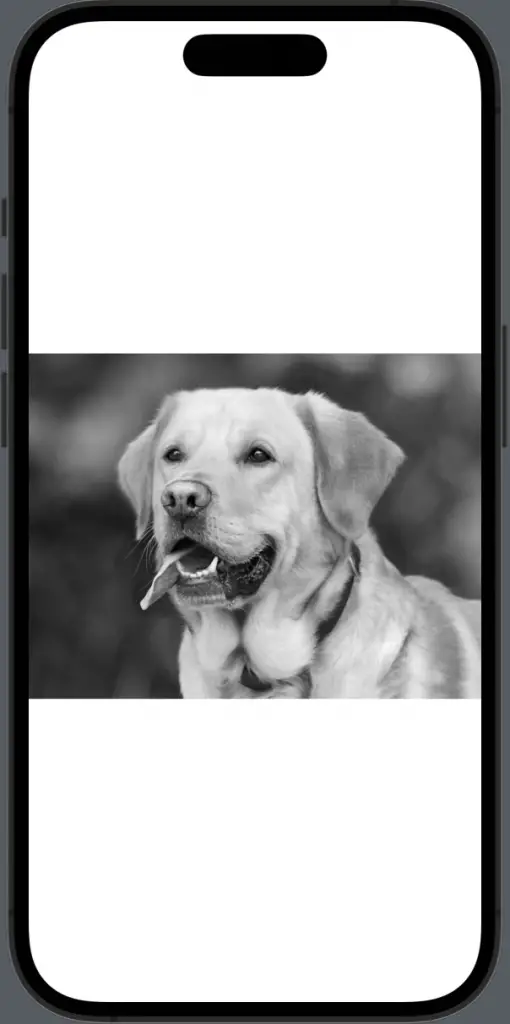
Image("dog")
.resizable()
.frame(width: 400, height: 300)
.grayscale(1.0)In this example, “dog” refers to the name of the image stored in your asset catalog. The image will be displayed in full grayscale due to the grayscale intensity set at 1.0.

Manipulate Grayscale Intensity
The grayscale intensity parameter allows you to control the level of grayscale applied to the image. An intensity of 0 leaves the image unchanged, while an intensity of 1 transforms the image to complete grayscale. You can choose any value in between to get the desired effect:
Image("dog")
.resizable()
.frame(width: 400, height: 300)
.grayscale(0.5)In this example, the image will be rendered with a partial grayscale effect due to the grayscale intensity set at 0.5.

Combine Grayscale with Other Modifiers
One of the fantastic features of SwiftUI is the ability to chain multiple modifiers together to achieve a variety of effects. For instance, you can combine the .grayscale() modifier with other image modifiers like .contrast(), .brightness(), or .saturation():
Image("dog")
.resizable()
.grayscale(1.0)
.frame(width: 400, height: 300)
.contrast(0.8)
.brightness(0.2)Here, the image is transformed into grayscale, with the contrast adjusted by a factor of 0.8 and the brightness adjusted by a factor of 0.2.

Conclusion
Applying grayscale to images in SwiftUI is not only easy but also provides a plethora of options for aesthetic and functional image transformations in your app. By learning to manipulate grayscale intensity and combining grayscale with other image modifiers, you can create a visually impressive and accessible user interface in your SwiftUI applications.