How to Change Size ProgressView Size in iOS SwiftUI
Progress indicators are a key part of user interfaces, providing visual feedback for ongoing tasks. In SwiftUI, ProgressView is the standard element for this purpose. While earlier versions required workarounds to adjust the size, starting with iOS 16, you can now easily change the size using the controlSize modifier. In this blog post, we’ll delve into this new feature.
What is a ProgressView?
A ProgressView in SwiftUI is a UI component that indicates the progress of a task. It can be either determinate, showing the exact percentage of completion, or indeterminate, displaying a general waiting indicator.
Change ProgressView Size Using controlSize
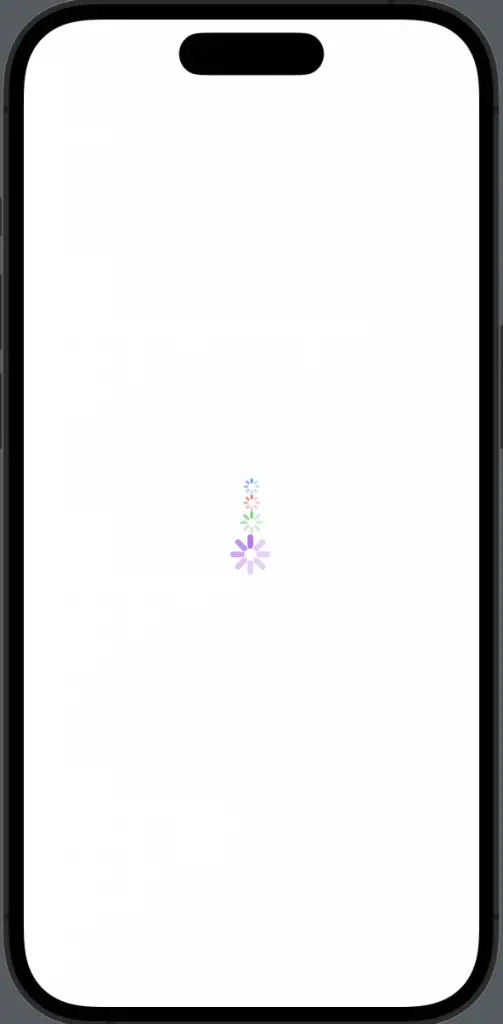
Example: Different Sizes
Here’s how you can set different sizes for ProgressView using controlSize:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
ProgressView()
.controlSize(.mini).tint(.blue)
ProgressView()
.controlSize(.small).tint(.red)
ProgressView()
.controlSize(.regular).tint(.green)
ProgressView()
.controlSize(.large).tint(.purple)
}
}
}The controlSize modifier allows you to set the size of the ProgressView. The available options are .mini, .small, .regular, and .large.

Advantages of Using controlSize
Simplicity
Using controlSize is straightforward. Just add the modifier to your ProgressView, and you’re done.
Consistency
This approach ensures that the ProgressView sizes are consistent with other control sizes across the system, providing a unified user experience.
No More Workarounds
Before iOS 16, developers had to use modifiers like .frame or .scaleEffect to adjust the size, which could lead to inconsistencies. With controlSize, this is no longer necessary.
Considerations
- iOS Version: This feature is available starting from iOS 16. For earlier versions, you may still need to use workarounds like
.frameor.scaleEffect. - User Experience: Always consider the overall layout and design when changing the size to ensure it fits well and provides a good user experience.
The controlSize modifier has simplified the process of resizing ProgressView in SwiftUI. It provides a more consistent and straightforward way to adjust the size, making it easier than ever to create intuitive and visually appealing progress indicators.