How to Add TextInput Letter Spacing in React Native
The appearance of TextInput plays a crucial role in enhancing the user interface of a React Native application. Among the various ways to style TextInput, adjusting the letter spacing can make your text more readable and visually appealing.
This blog post will guide you through how to change the letter spacing in React Native’s TextInput.
Prerequisites
- A working React Native environment
- Basic understanding of React Native and JavaScript
Basic Setup of TextInput
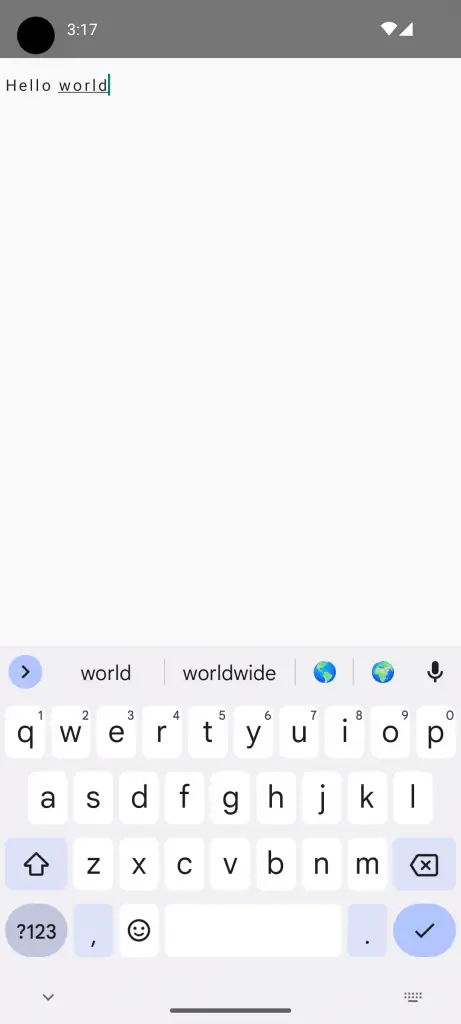
Let’s first see how to add a basic TextInput component to your app.
import React from 'react';
import { View, TextInput } from 'react-native';
const App = () => {
return (
<View>
<TextInput placeholder="Enter text here" />
</View>
);
};
export default App;Adjust Letter Spacing via style Prop
You can control letter spacing directly using the style prop and setting the letterSpacing attribute.
<TextInput
placeholder="Enter text here"
style={{ letterSpacing: 2 }}
/>The style prop allows us to add inline styles to the component.The letterSpacing is set to 2, increasing the space between letters by 2 units.

Changing the letter spacing in TextInput components is a simple yet effective way to improve your app’s text readability and overall visual appeal. Whether you go for inline styling or use a more structured approach with StyleSheet, the implementation remains straightforward and efficient.